MS Dev Days
Debrief
Takeaways
- UI/UX is everything
- UWP is what Microsoft is Pushing
- Babylon.js and MRE
- Azure Spatial Anchors
- Hololens 2 Hardware

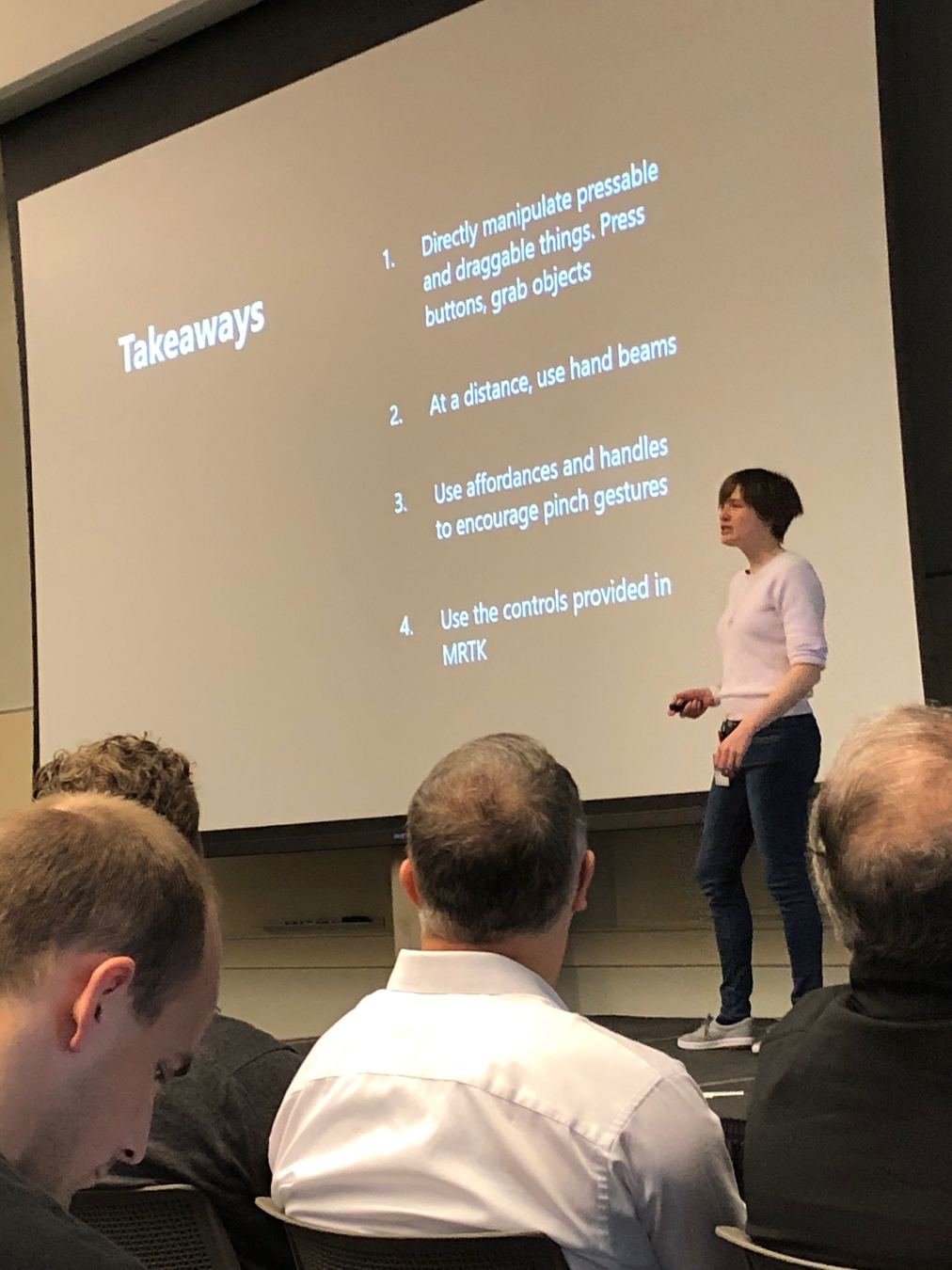
UI/UX
- Press/ Drag To Manipulate buttons
- Distance use beams
- Encourage gestures
-Use Audio
UI/UX
Add constraints to Physics
- Snap items into place, only manipulate on axis in which you want the user to interact with the object, then snap back into place
- Cursor can indicate where the user is going to touch.
- USE BOUNDING BOX

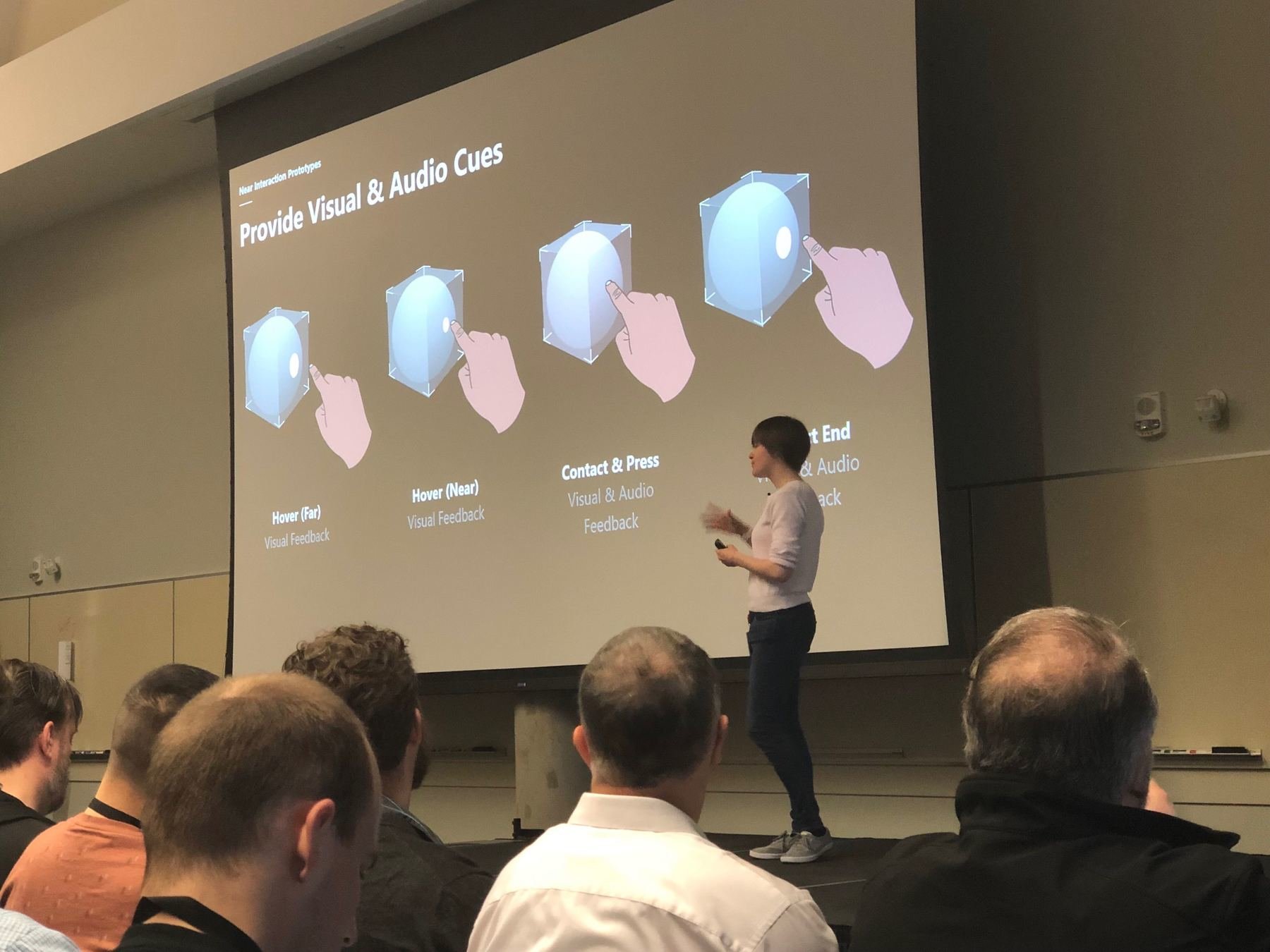
Audio needs to help with UX
Hover far - Visual cue
Hover near - Visual Cue
Contact and Press - Visual + Audio
Contact end - Visual + Audio

Collision Cursor
Cursor can indicate where the user is going to touch.
- Cursor grows larger as distance increases,
- cursor shrinks as distance decreases
- change color on interaction

UWP is what Microsoft is pushing
NONE KNOWS WHATS REALLY GOING ON
Babylon.js and MRE
- Azure Spatial Anchors
- ASA
- (Azure Spatial Anchors)
Not integrated with WebXR yet (No JS SDK) would be a great way for us to display information in real world using AR

- Hololens 2 Hardware

- Hololens 2 Hardware

-FOV Increased
-All hand interaction
-Text is hard to read
-Very comfortable
-Visor is awesome
-Voice & eye tracking are next
- Hololens 2 Hardware

Quinns take
- Thats all!