React Compiler
Certa
Rajat Vijay
@rajatvijay
React Compiler
May
2024
2
Major
Benefits
Performance

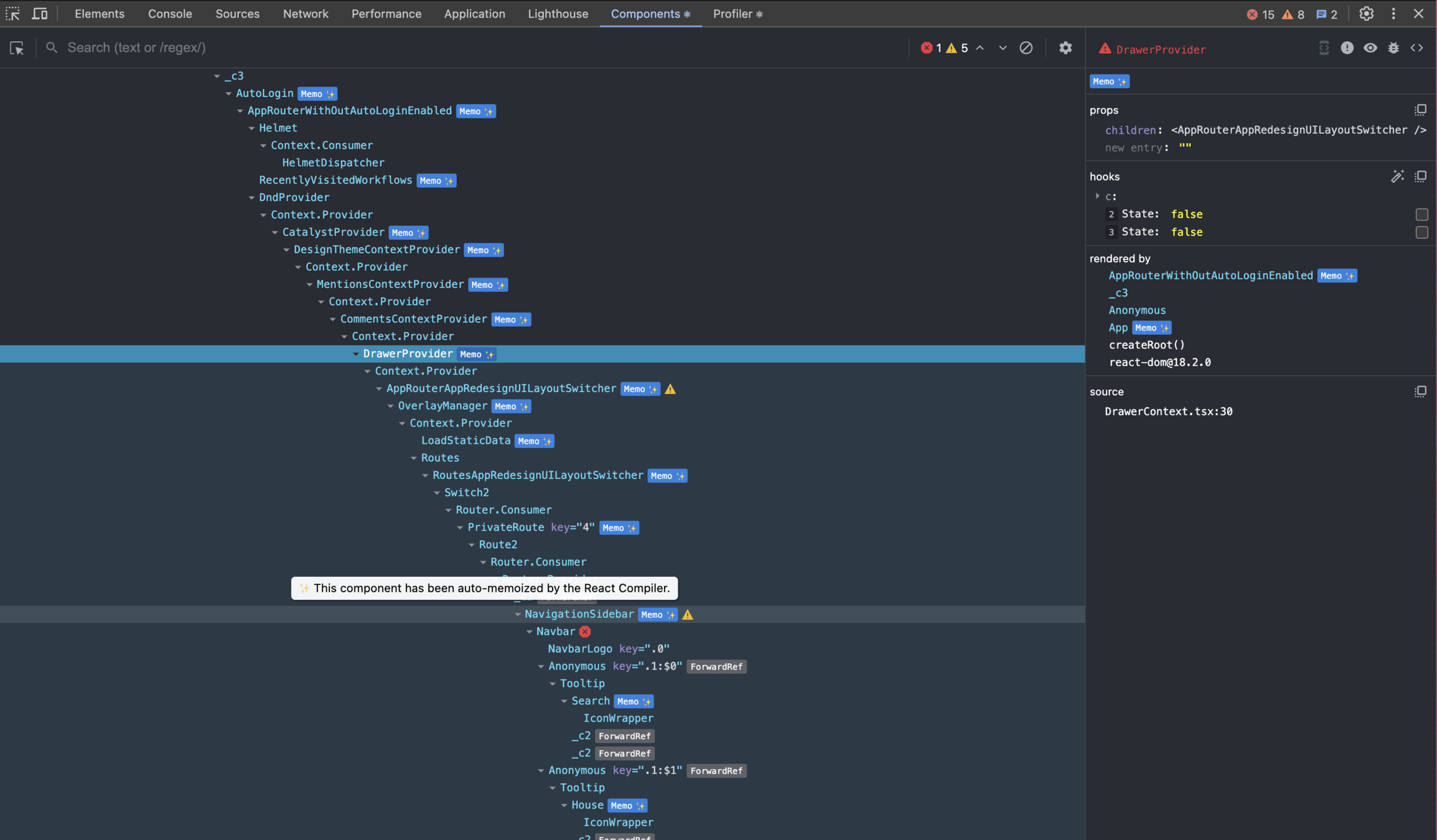
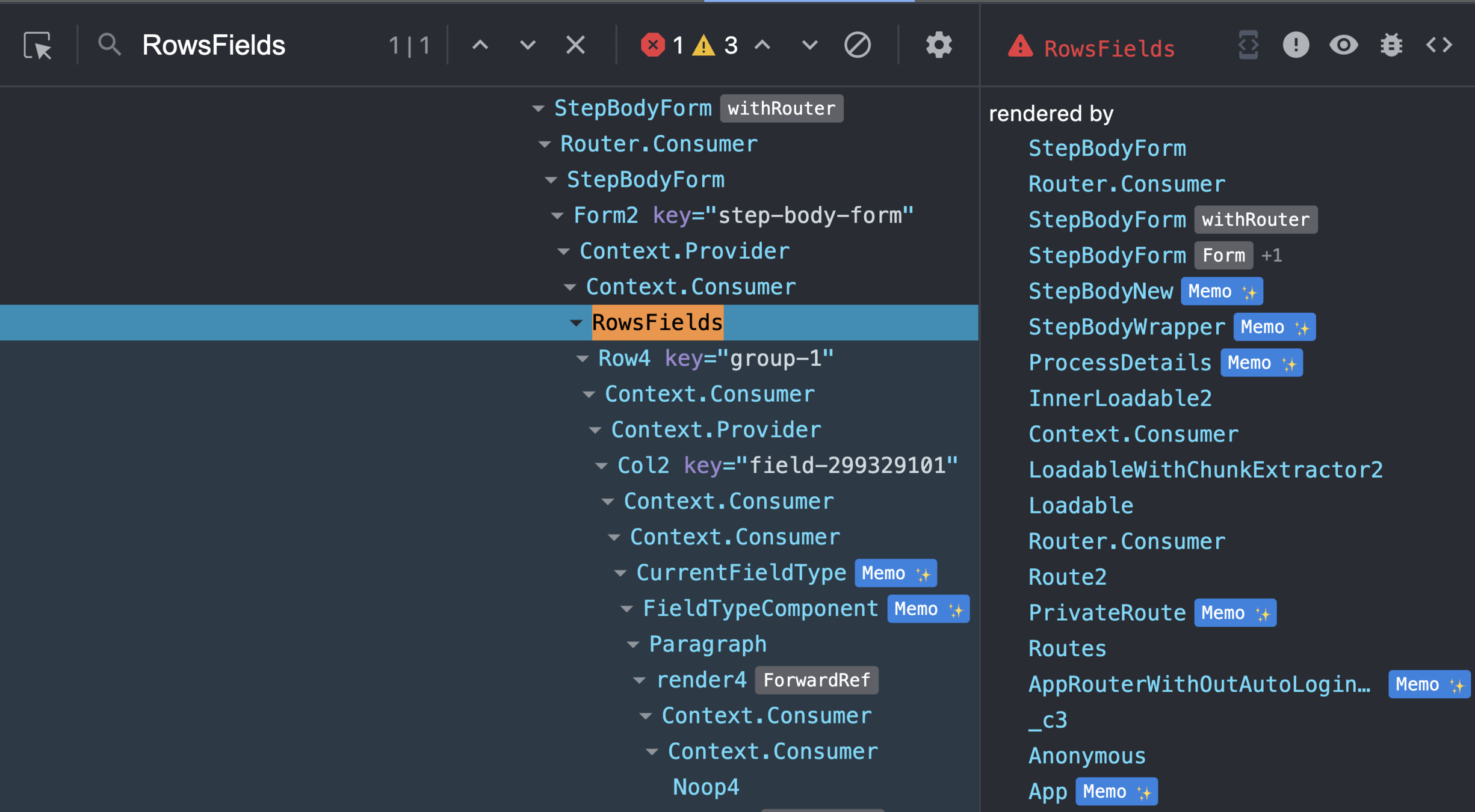
No Memo(s)!

Health-Check
npx react-compiler-healthcheckof the components
were
compatible
~82%
incompatible libraries
0
Installation
install babel-plugin-react-compilerinstall react-compiler-runtimeVite Config
defineConfig({
plugins: [
react({
babel: {
plugins: [
[
"babel-plugin-react-compiler",
{
target: "18",
runtimeModule: "react-compiler-runtime",
},
],
],
},
}),
],
});run dev
Slept like a baby!

THE END!
Challenges?
Performance Gain?
No Memoization Dreams?
EXPERIMENTS with
React Compiler
in PRODUCTION CODE
Frontend @ Certa
- Monorepo, ~25 packages
- 3504 components
- Nx & PNPM
- React v18.2
- Typescript & Vite
why NO memoize?

Patch healthcheck
+++ checks/reactCompiler.ts
if (
ActionableFailures.length > 0 ||
OtherFailures.length > 0
) {
reportFailures(ActionableFailures);
reportFailures(OtherFailures);
}

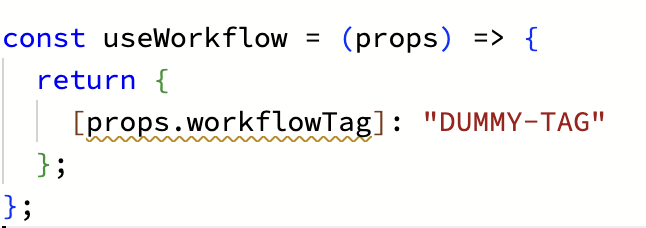
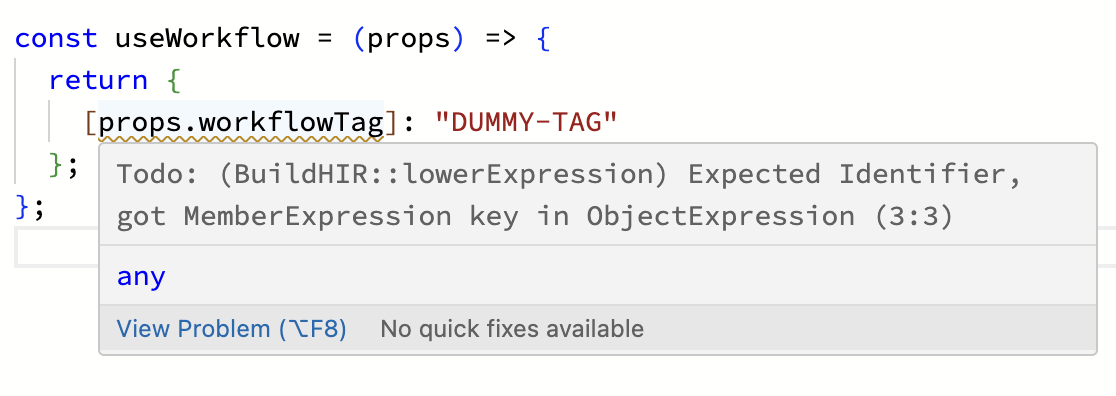
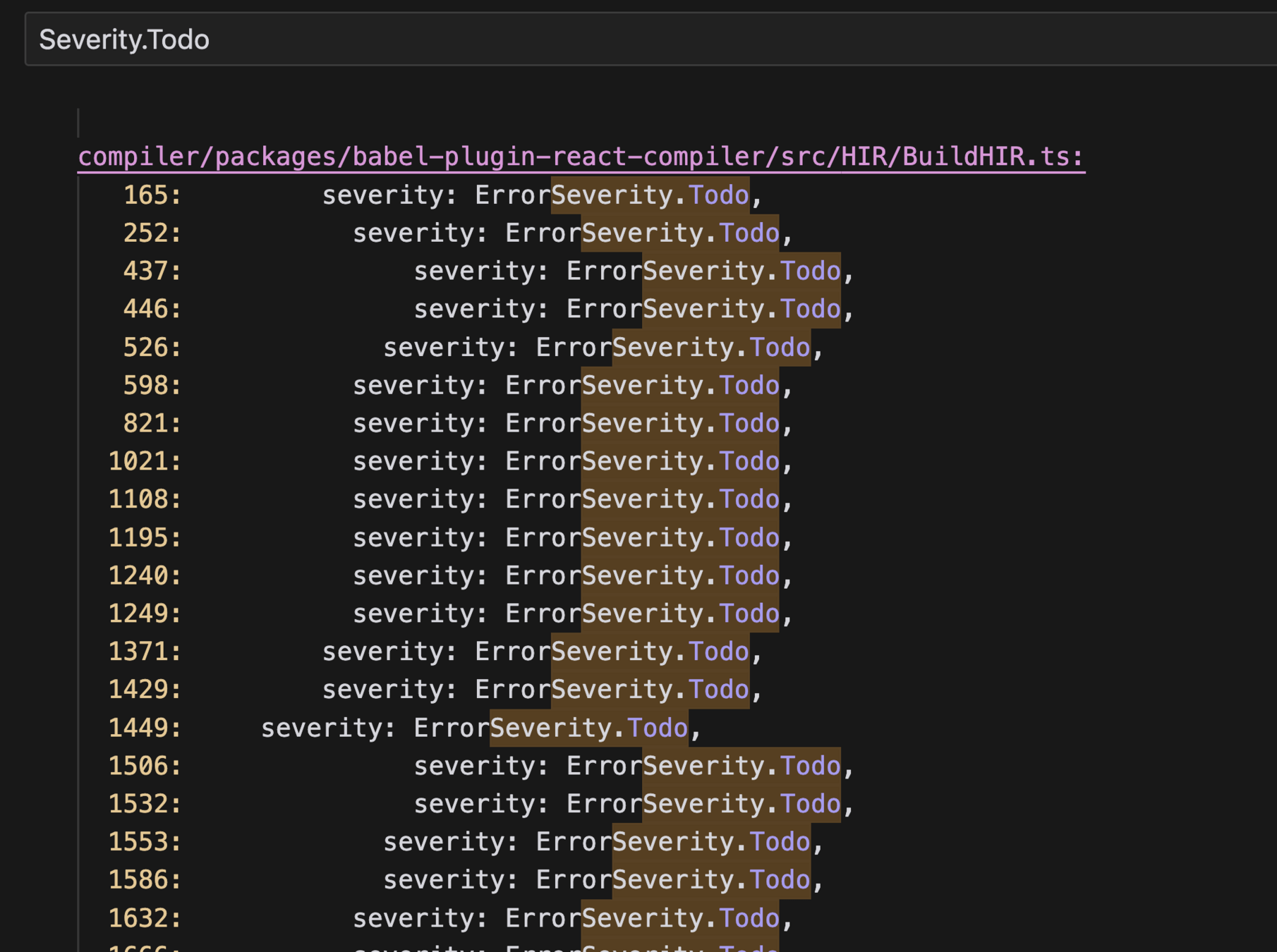
Top 4 reasons
(BuildHIR::lowerExpression) Expected Identifier; got MemberExpression key in ObjectExpression

(BuildHIR::lowerExpression) Expected Identifier; got MemberExpression key in ObjectExpression

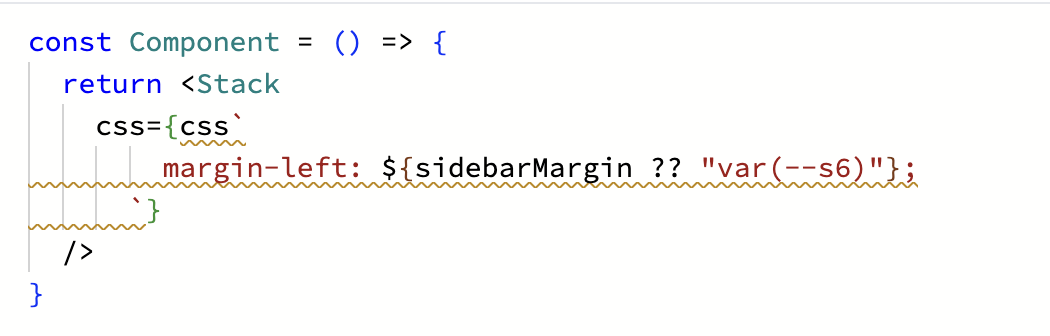
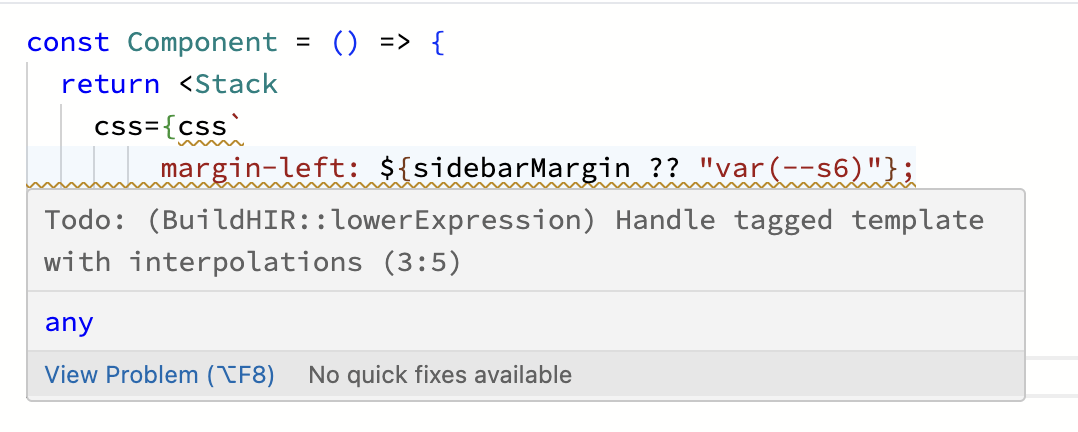
(BuildHIR::lowerExpression) Handle tagged template with interpolations

(BuildHIR::lowerExpression) Handle tagged template with interpolations

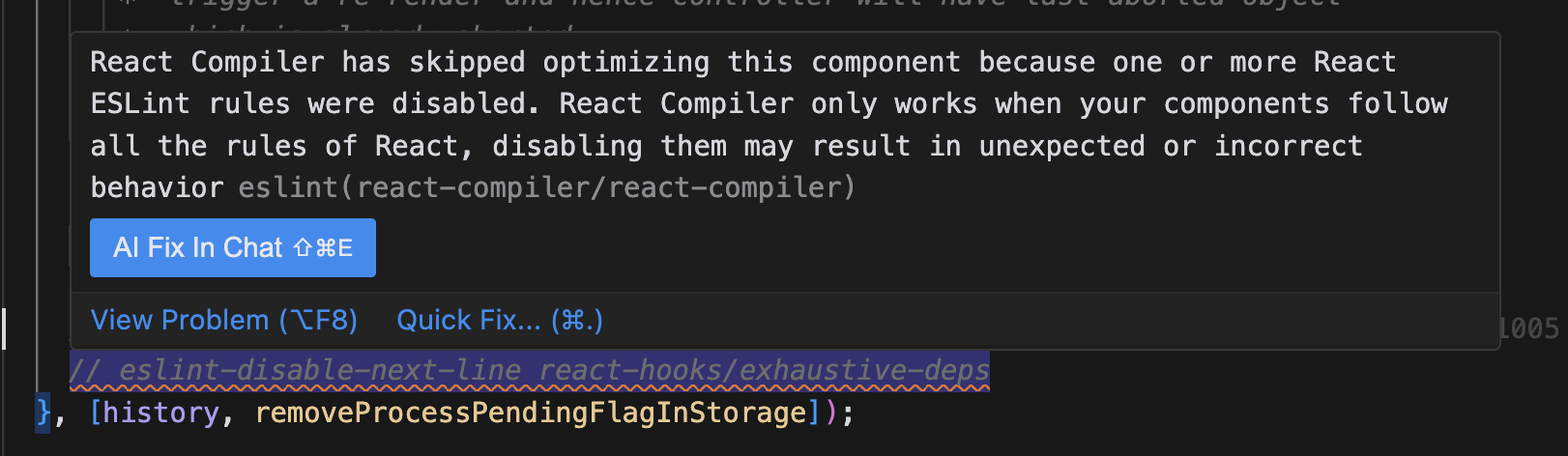
Unhandled Constructs

//eslint-disable-next-line react-hooks/exhaustive-deps

Solution?
- Fix
- Wrap & Move out
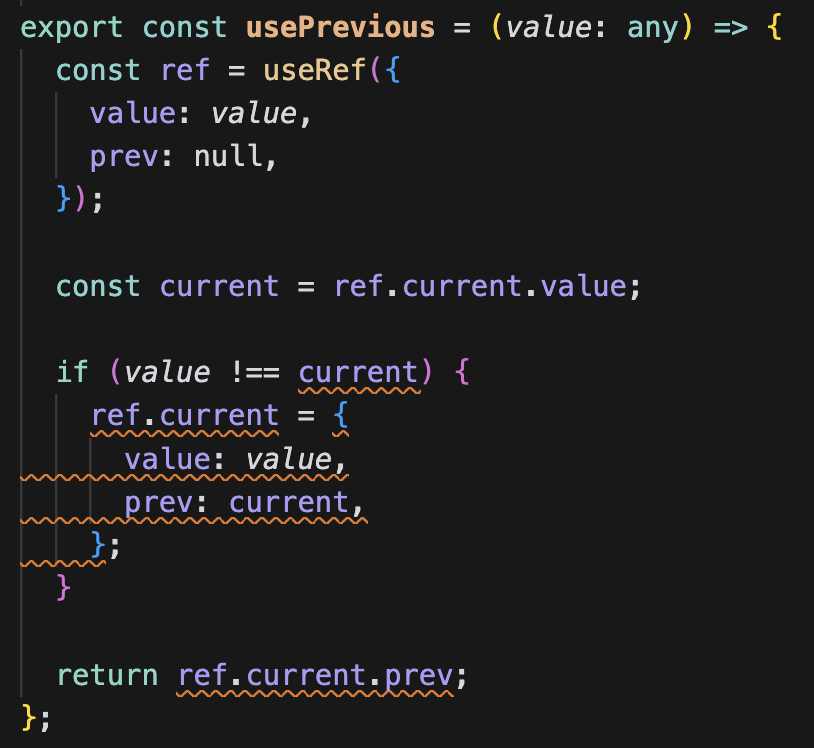
Ref values (the `current` property) may not be accessed during render. (https://react.dev/reference/react/useRef)
<StepItem
{...someNotSoImportantProps}
disabled={
!tracker.current.includes(
step.name
)
}
/> Ref values (the `current` property) may not be accessed during render. (https://react.dev/reference/react/useRef)

Performance
~90%
- Delivery Performance
- Bundle Size
- LCP
- FCP
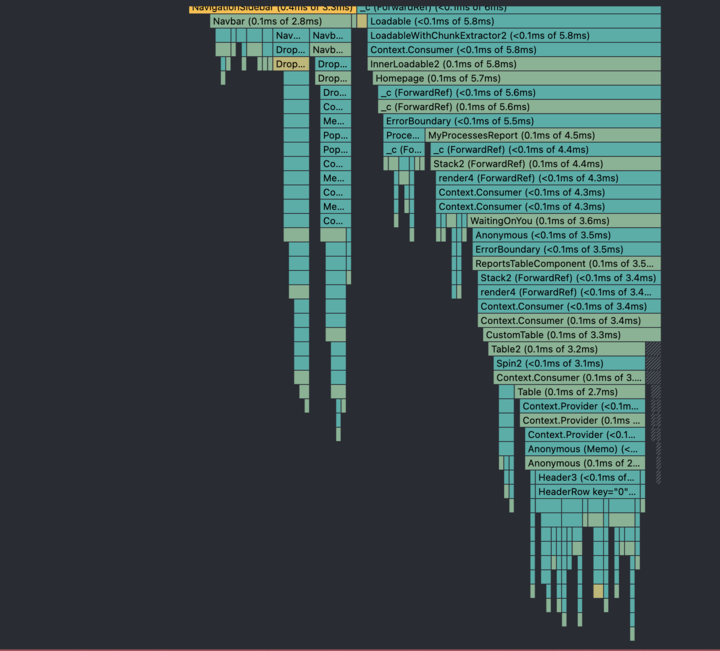
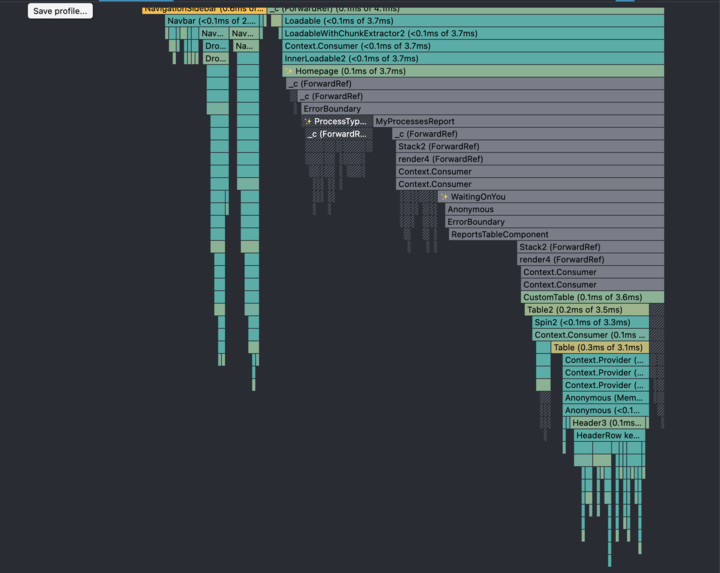
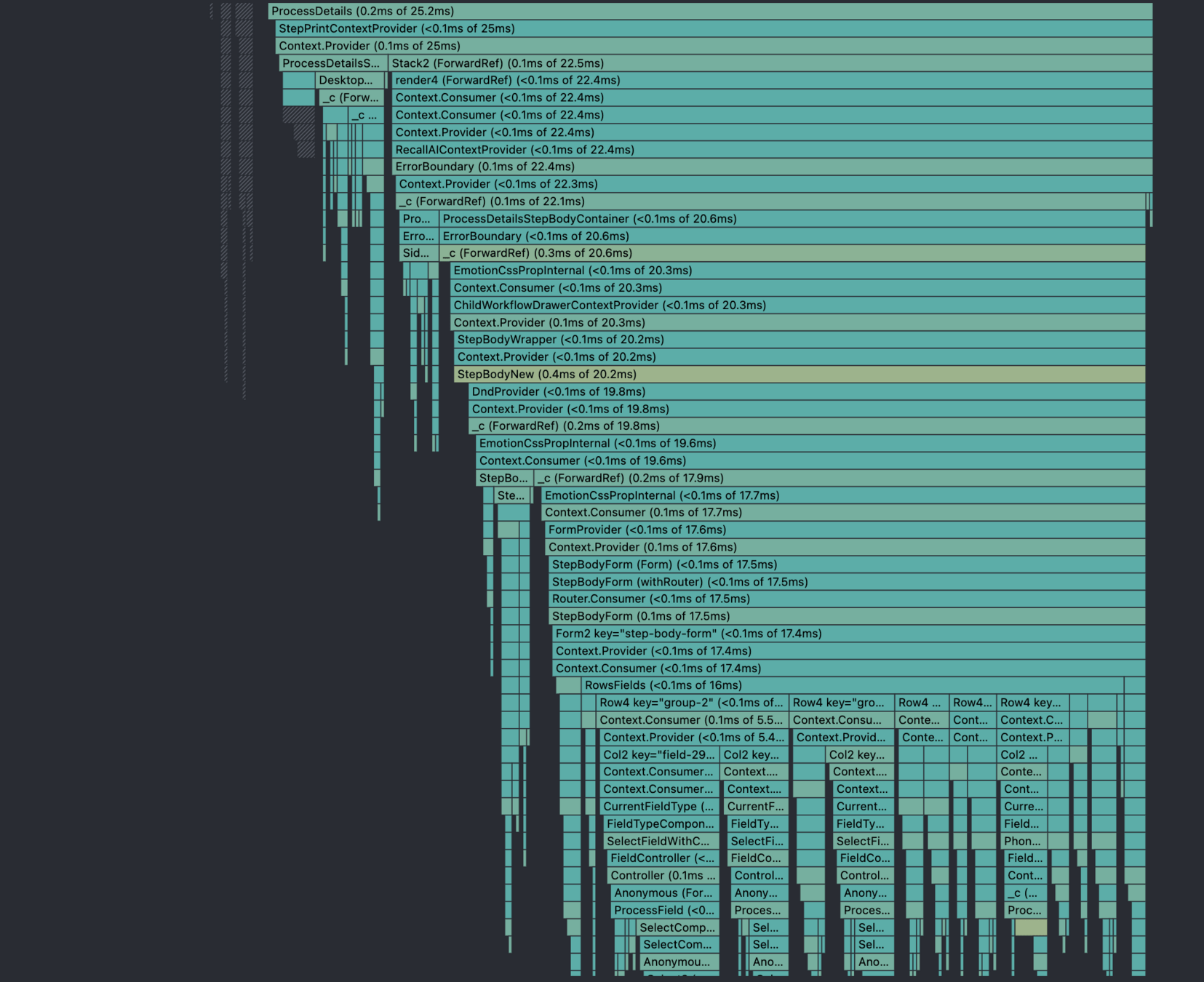
BEFORE


AFTER

BEFORE

AFTER
USERS?
Visible Performance?
INP
Interaction to Next Paint
Measure
- Performance tab in Chrome
- Sentry (`enableINP: true`)

Manual Memo?
Almost

A tale of
2 Memo-s

Just a trailer!

React Out!
We are hiring!
https://rajatvijay.bio.link/