INTERACTIVITY
INTRODUCING
Now you can use interactivity to add a new level of depth to your slides.
Can trigger this!
10,000
0
2011
2019
5,000
1,000
4,000
6,000
7,500
Try hovering over a bar, too.
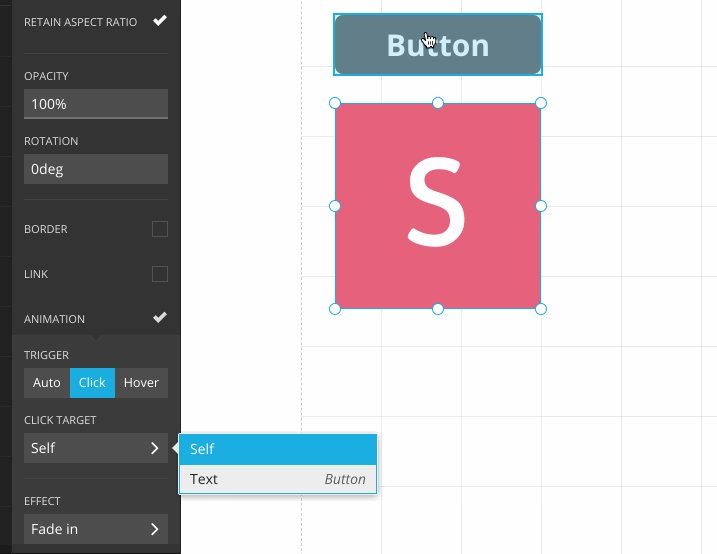
So now clicking
this button
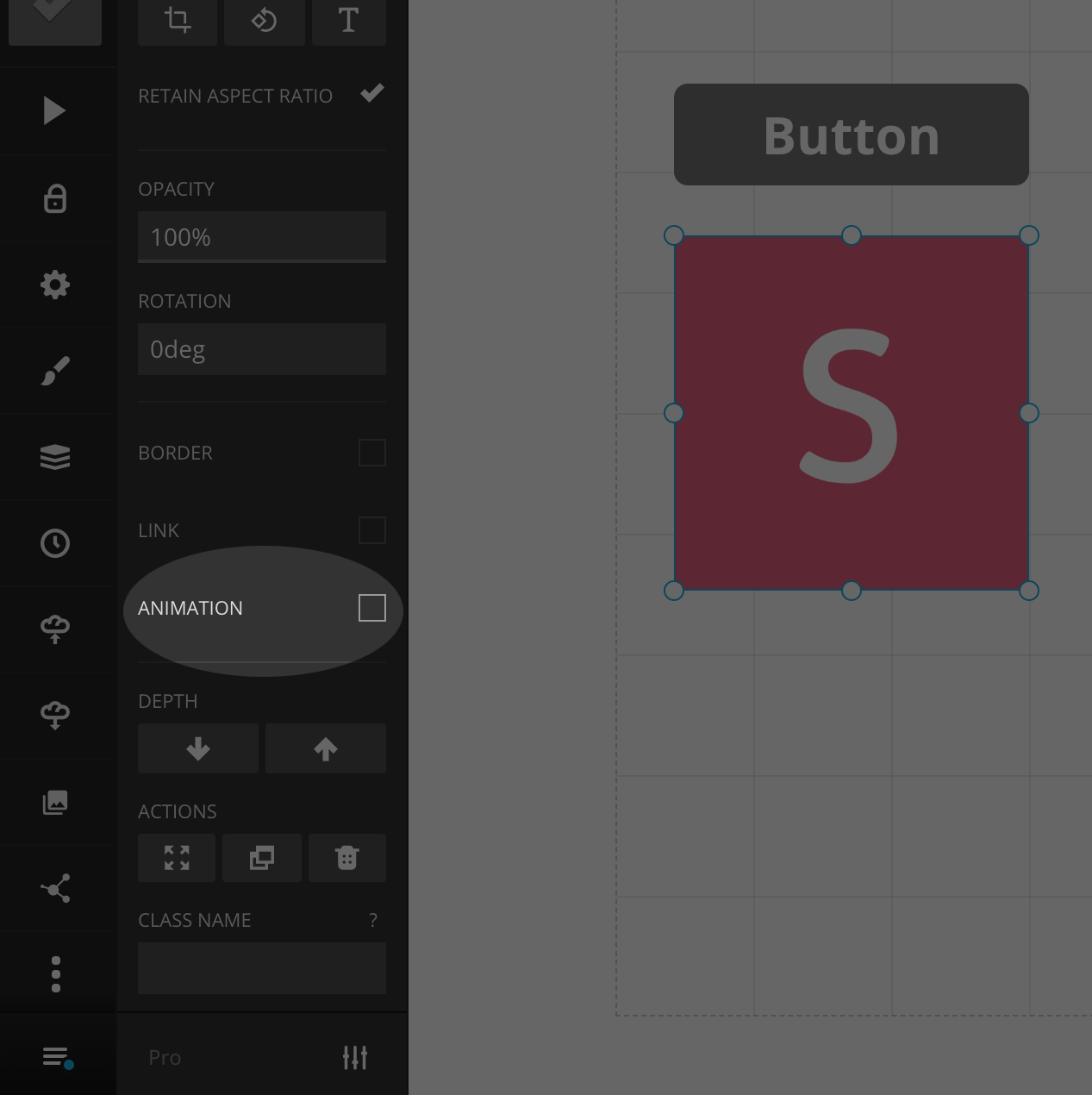
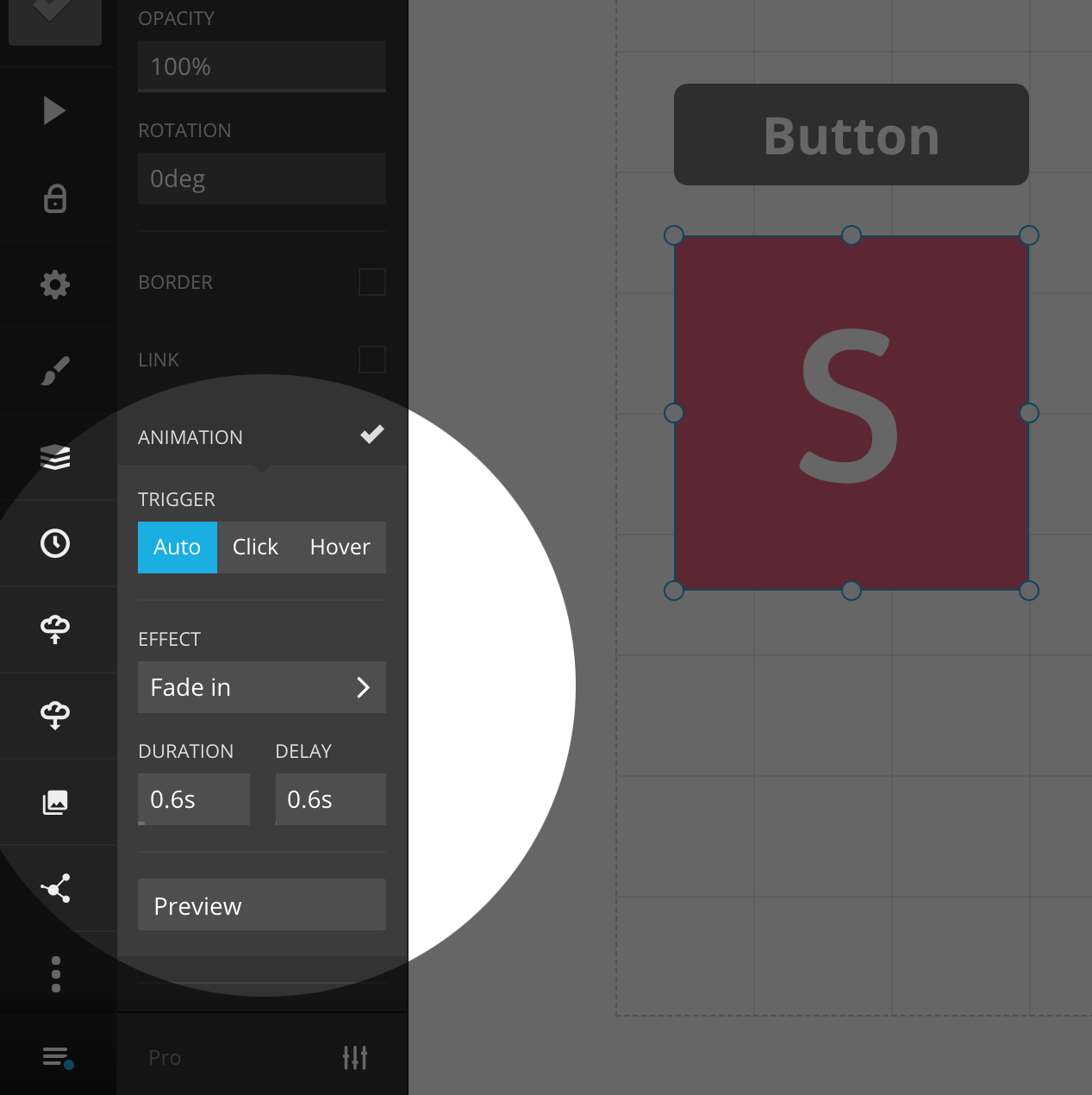
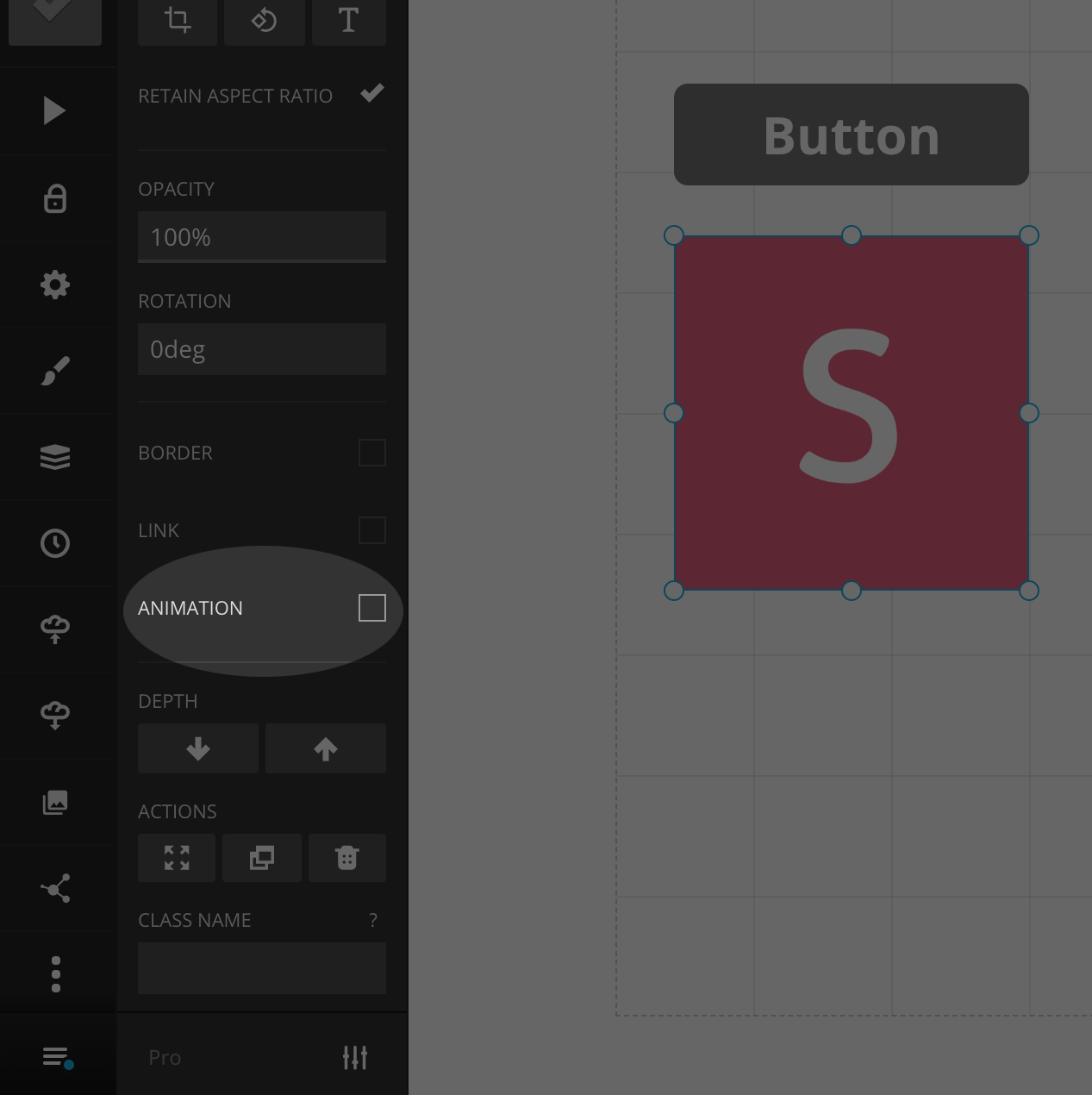
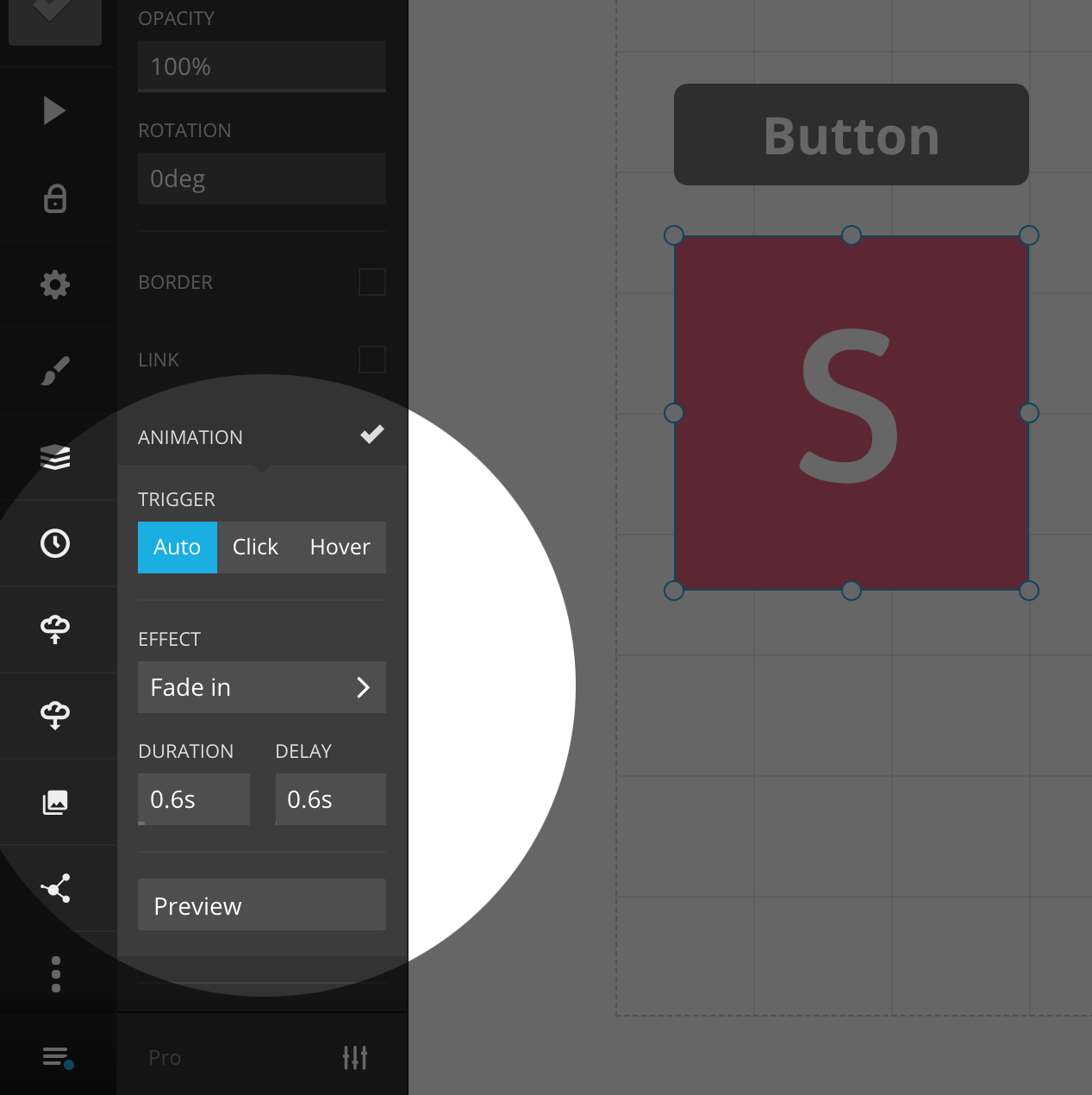
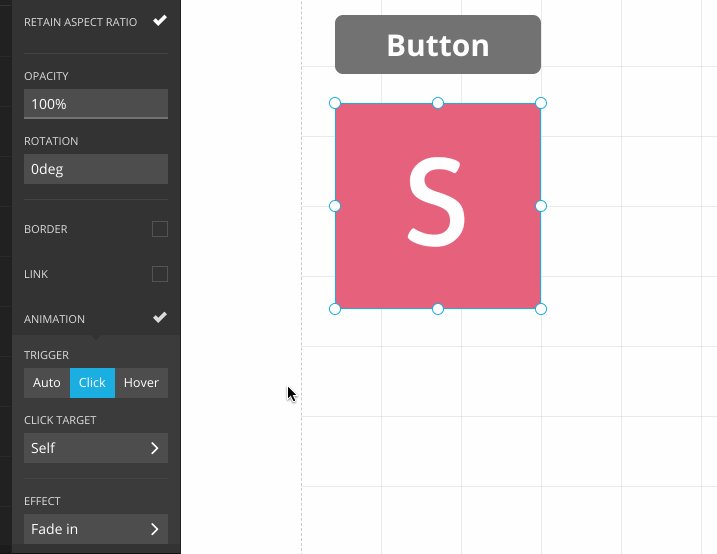
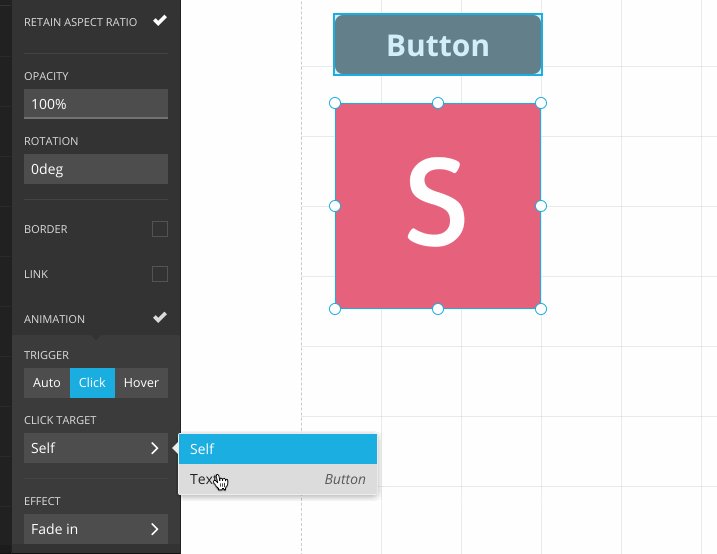
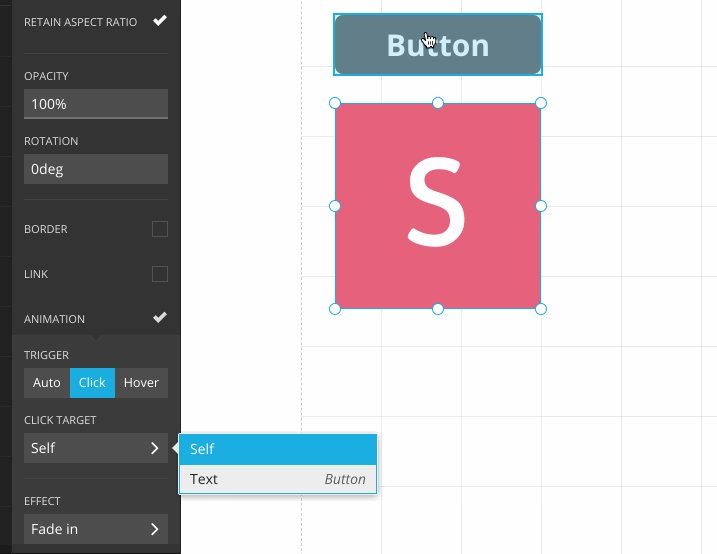
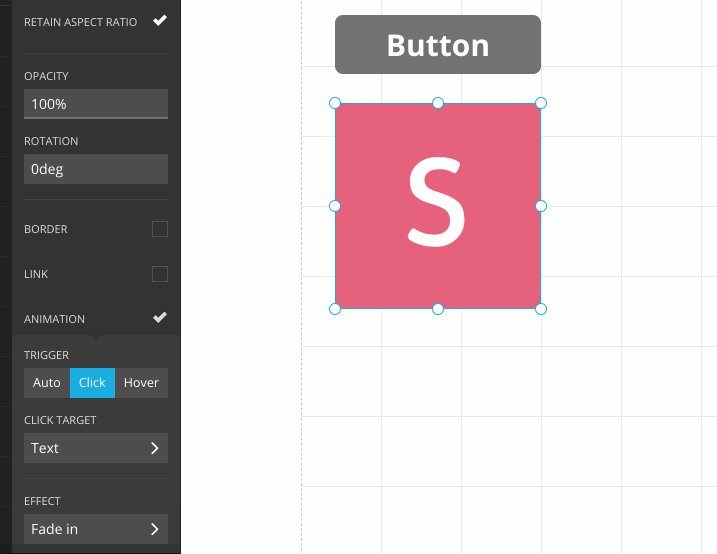
Add an animation

1.
Select a trigger action
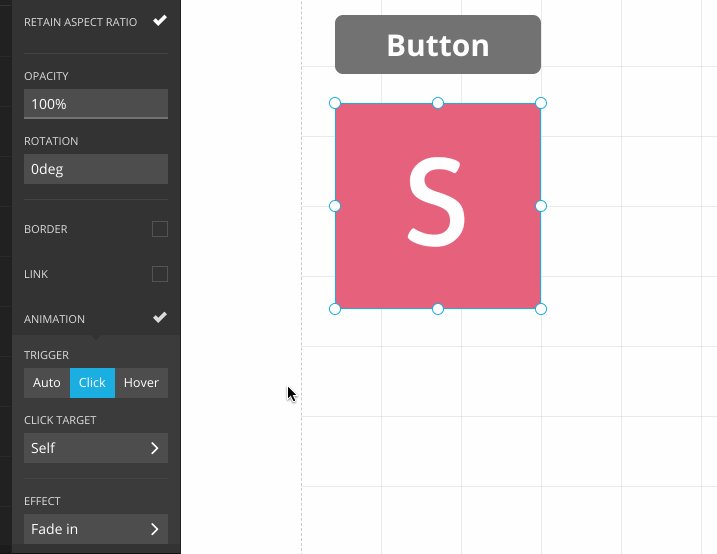
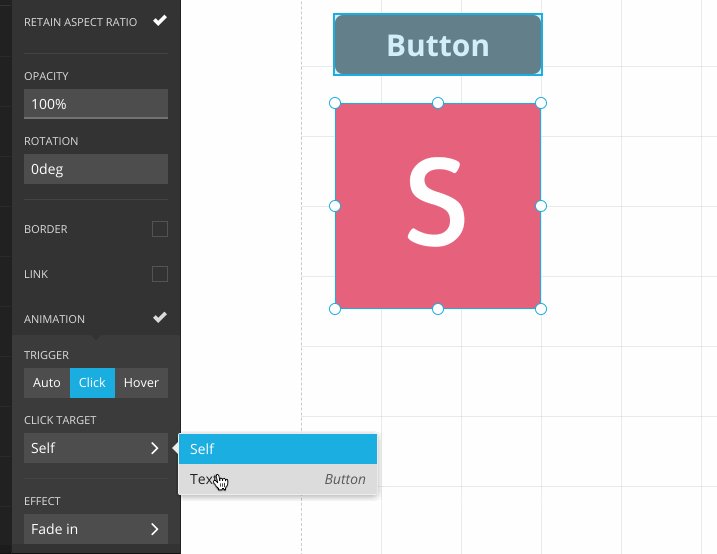
2.
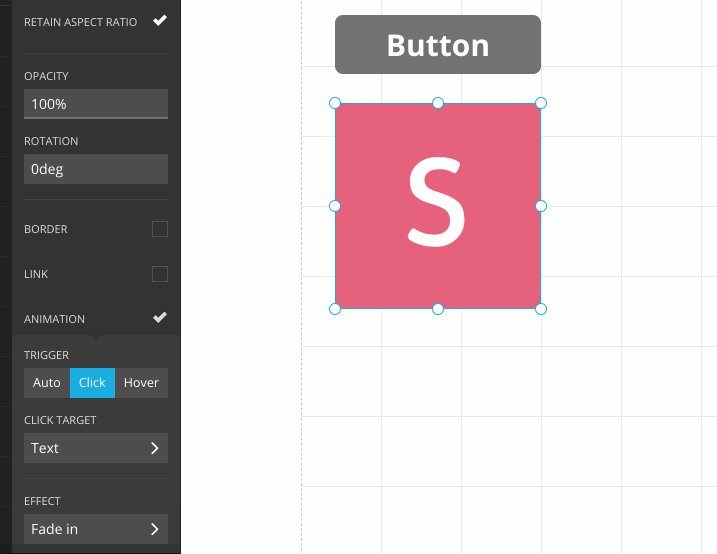
Pick a trigger element
3.





Hover or tap code to preview
.rectangle {
background-color: yellow;
}.rectangle {
background-color: salmon;
border-radius: 20px;
}.rectangle {
transform: rotate(45deg);
}SIGN UP FOR FREE
Sign in to give it a try.
If you're not already a member, sign up for free.