Webflow
Variables & components
USER INTERFACE PROTOTYPING

Design systems
Wat is een design system?
Een verzameling van herbruikbare stijlen, componenten en richtlijnen en zorgt voor:
- Visuele consistentie doorheen (meerdere) site(s) en applicatie(s)
- Efficiënt hergebruik van stijlen en UX-patronen
- Betere samenwerking tussen designers onderling en tussen designers en developers

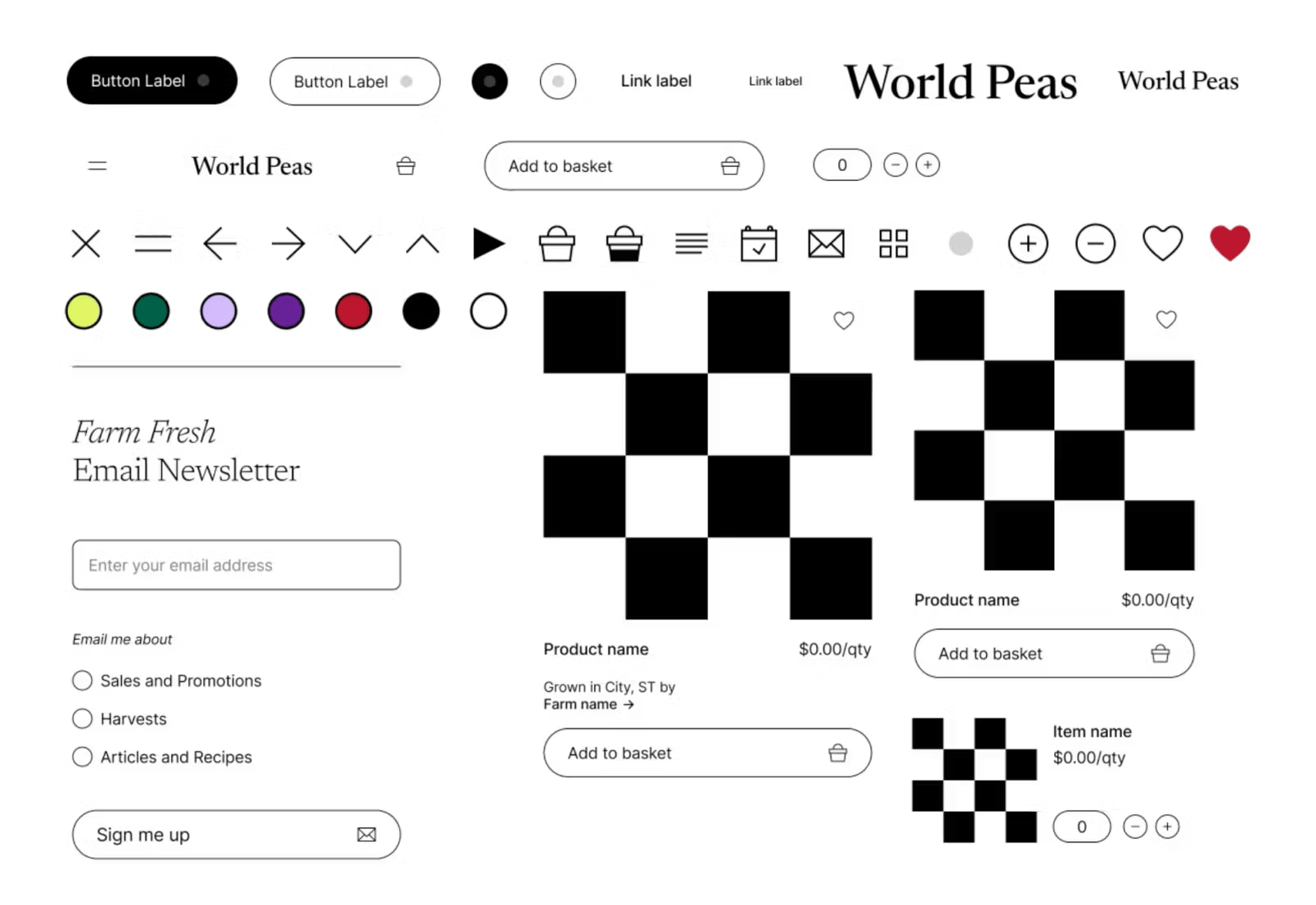
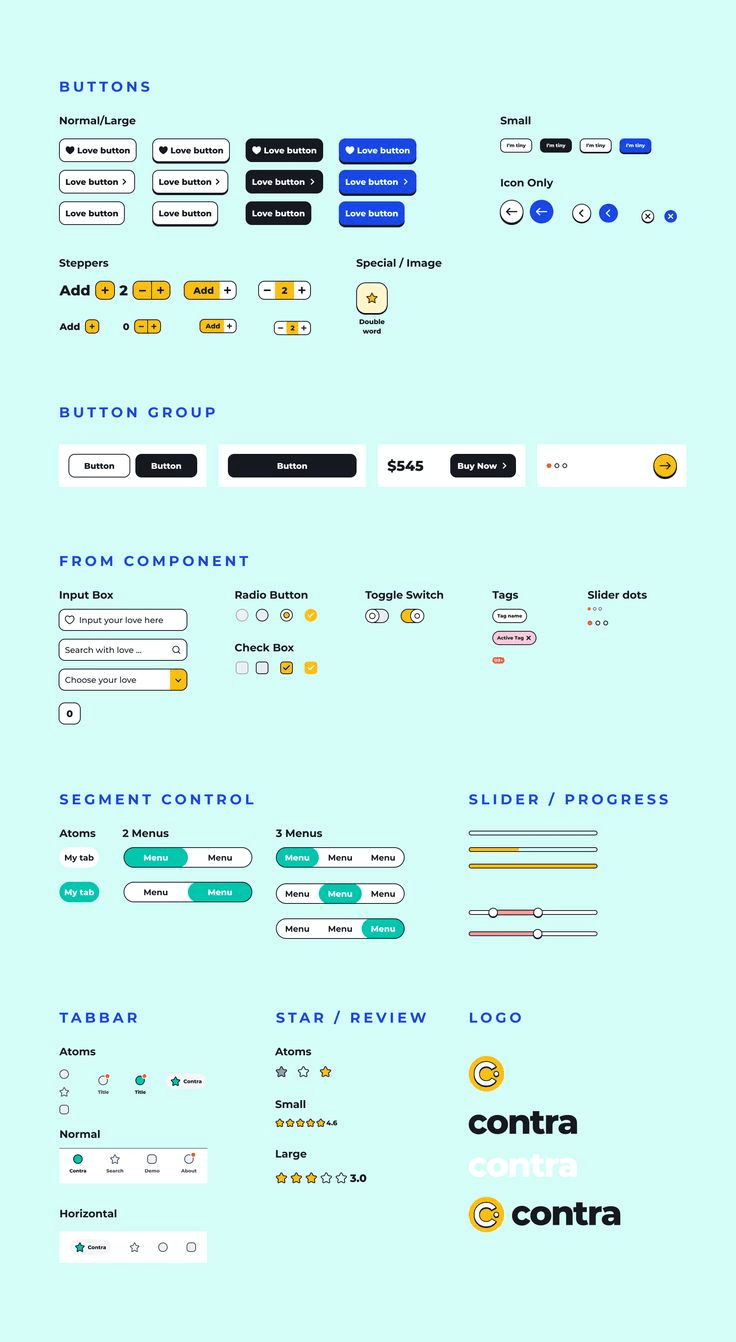
Voorbeelden

Design systems in Webflow
Vergelijkbaar met Figma:

- Variables voor kleur, typografie & spacing
Design systems in Webflow



Vergelijkbaar met Figma:
- Variables voor kleur, typografie & spacing
- Components voor structuur en herbruikbare patronen

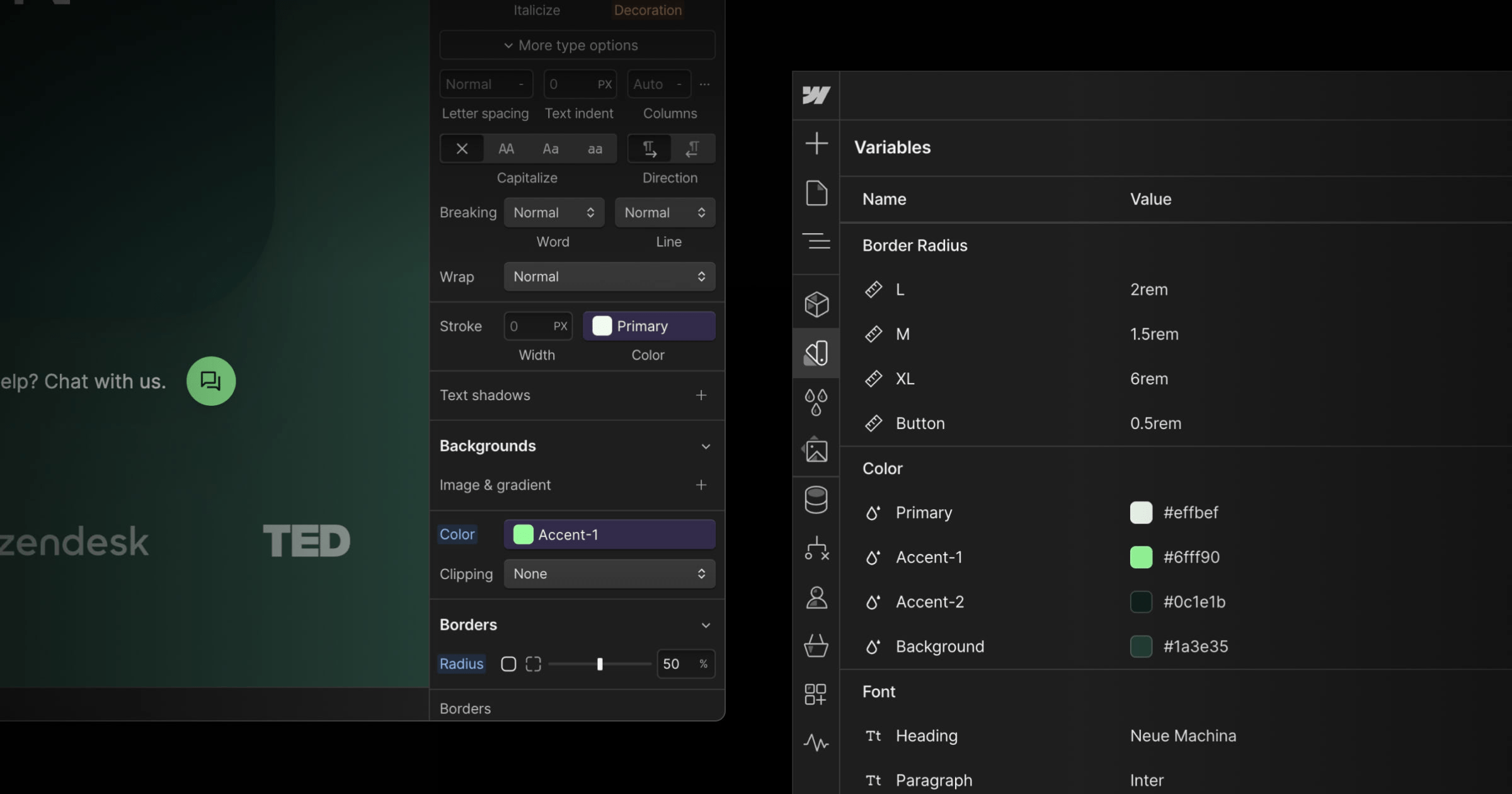
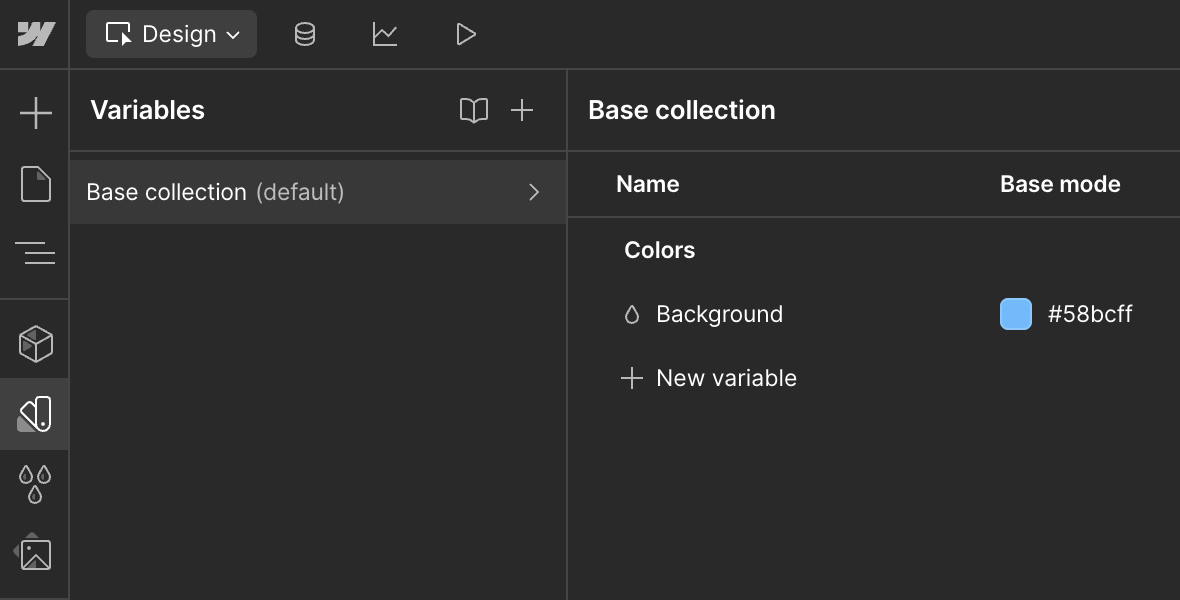
Variables
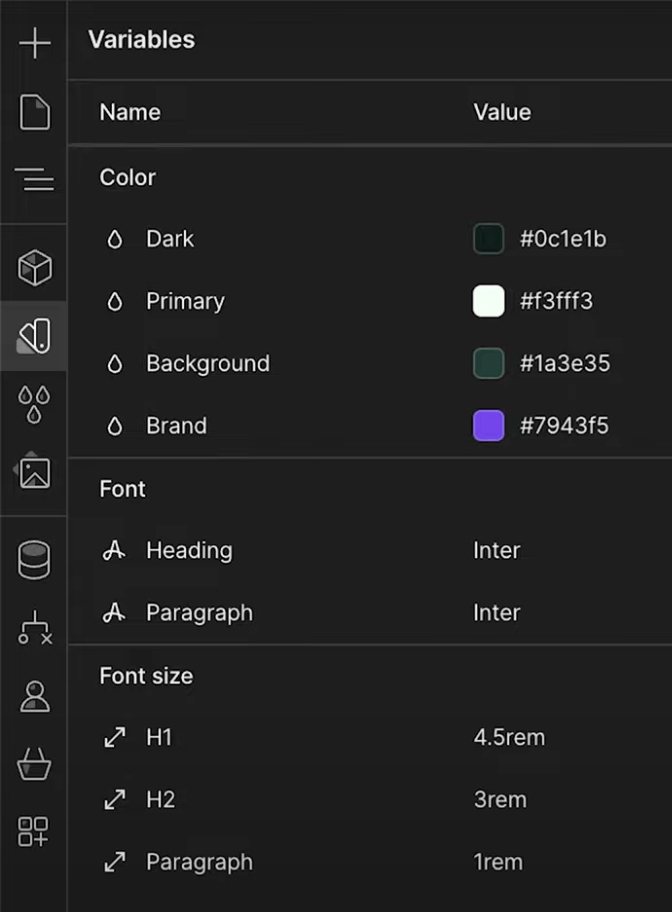
Variables in Webflow
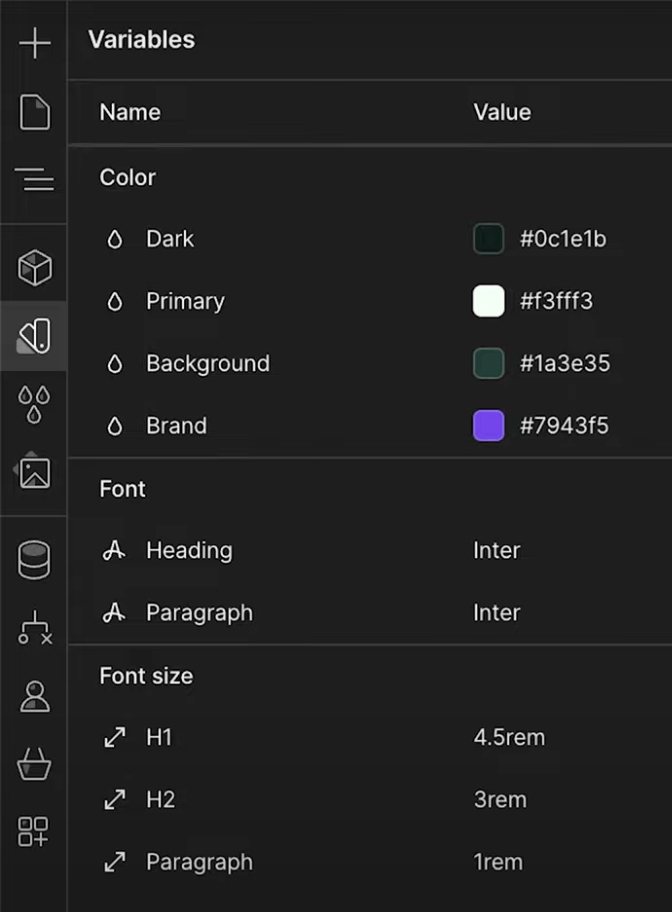
Dit zijn herbruikbare tokens voor
-
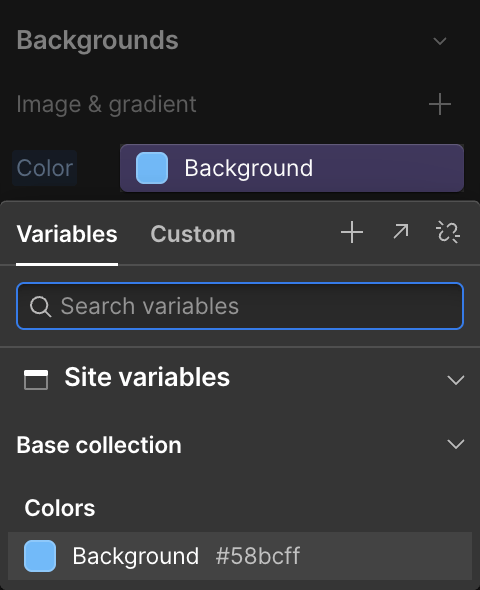
Kleuren
Primary, Secondary, Background,... -
Typografie:
Font sizes, font families,... -
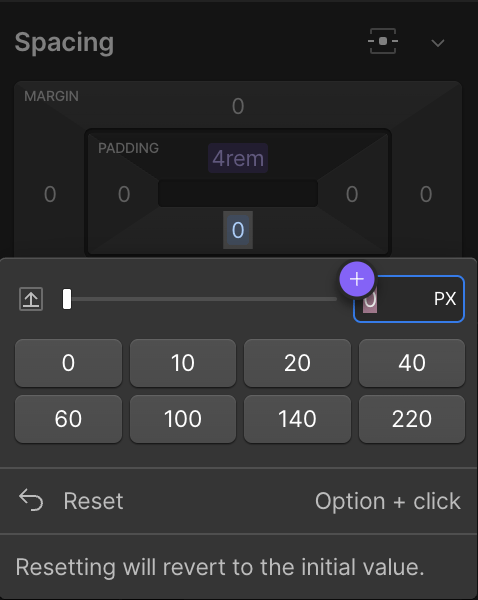
Spacing:
Padding & margin, gap, border-radius,...


Variables in Webflow
Waarom belangrijk?
-
1 wijziging = overal aangepast
vb: Geüpdatete brand colors -
Helpt bij consistent design
vb: Evenredige spacing in sections -
Schaalbaarheid grote projecten
vb: Samenwerken met meerdere designers

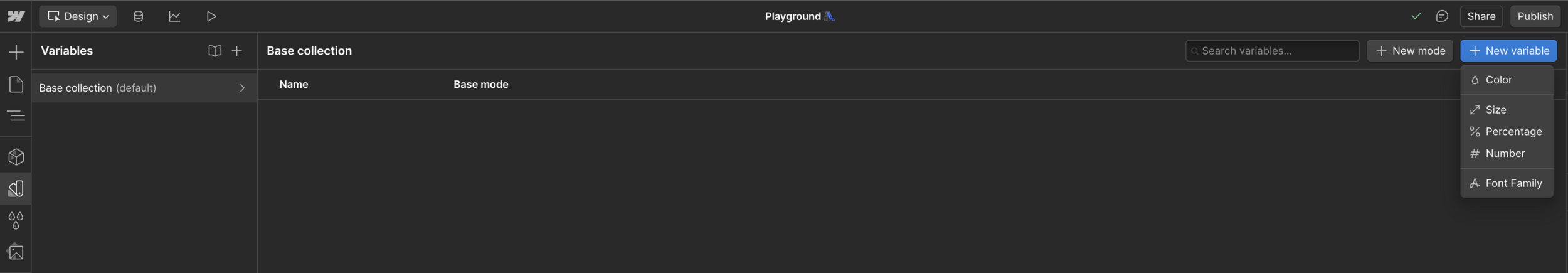
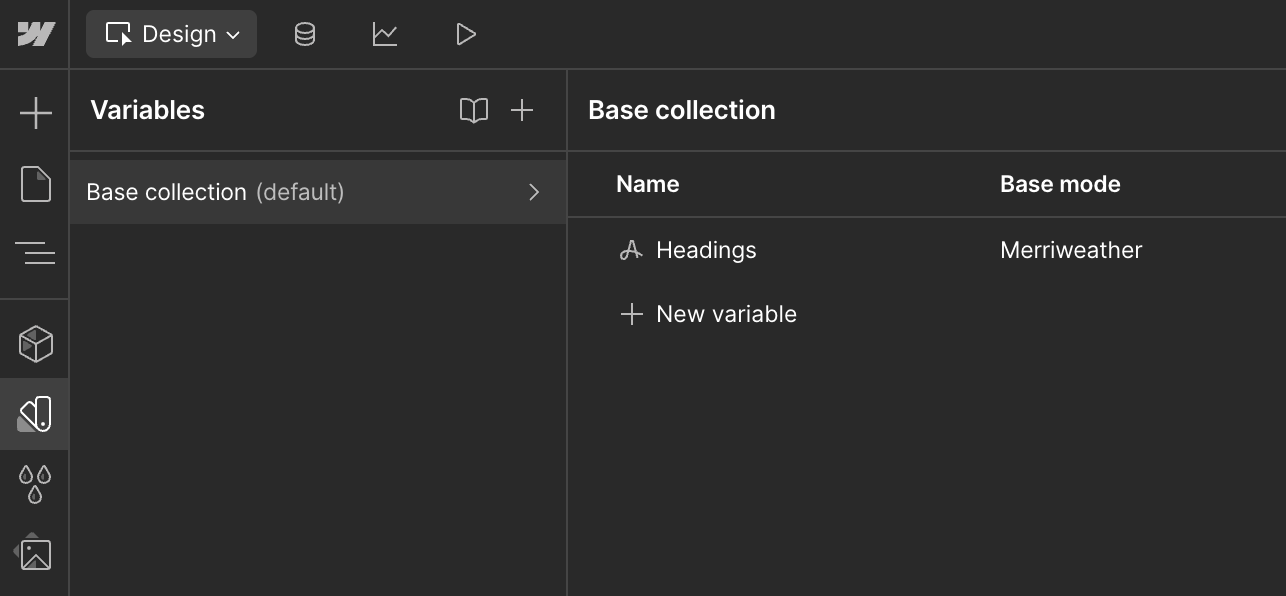
Variables toevoegen
Optie 1: Via 'Variables' tab > '+ New variable'


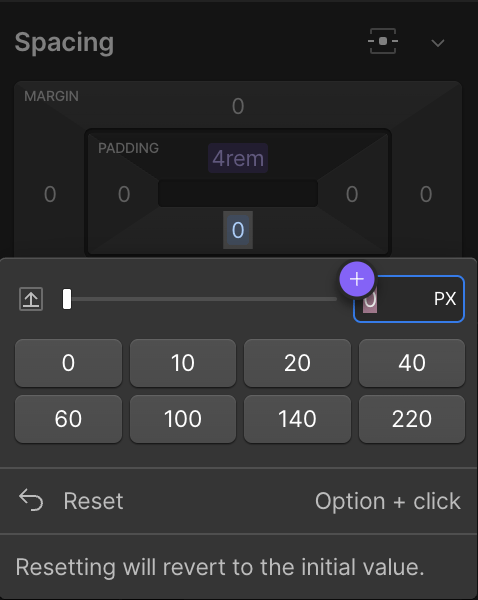
Optie 2: Rechtstreeks in Styles Panel (Paars bolletje met plusje)
Soorten variabelen
Kleuren
- Text colors
- Background colors
- Border and text stroke colors
- Gradient color stops



Soorten variabelen
Sizes & Percentages
- Spacing (margin and padding)
- Columns and row gaps
- Position
- Height & width
- Typografie: font size, line height, letter spacing
- Border radius
- Filter and backdrop filter blur radius
- Drop shadows
- ...


Soorten variabelen
Numbers
- Flex child properties: grow & shrink
- Z-index
- Typography: font weight, line height
- Opaciteit
⚠️ Sommige CSS properties aanvaarden enkel gehele getallen
Soorten variabelen
Font family



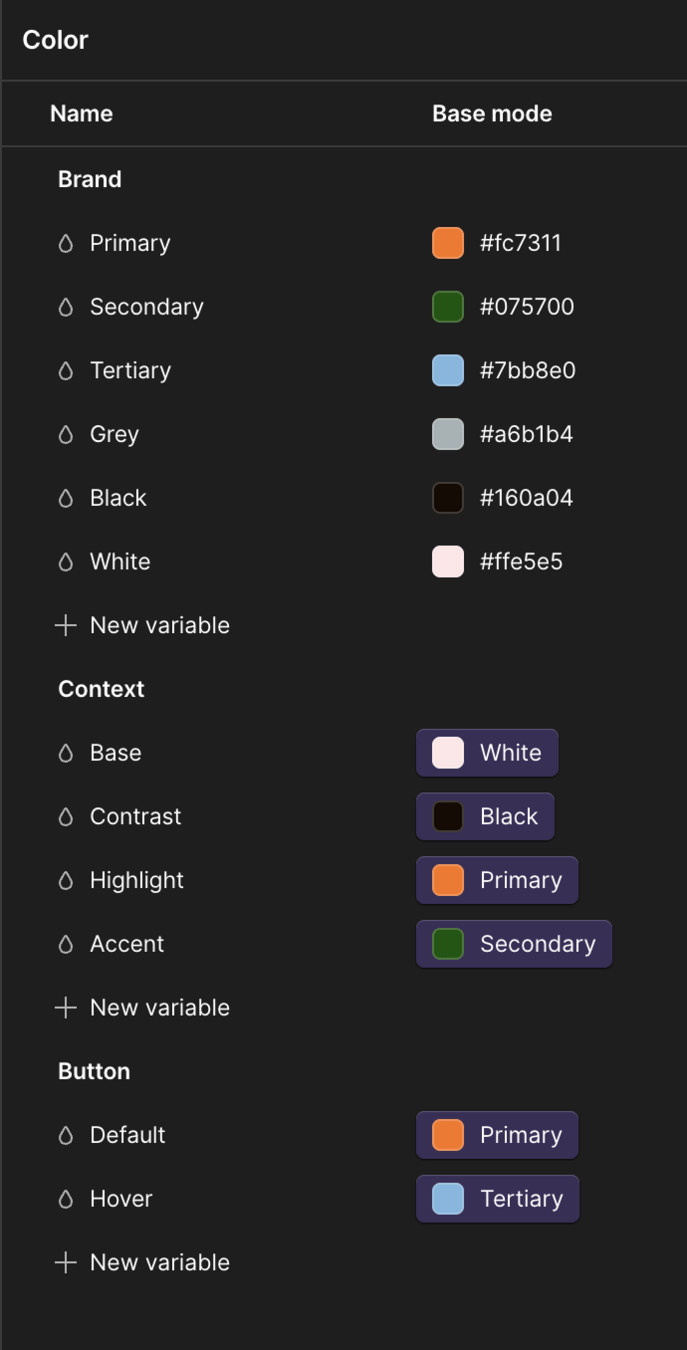
Structuur & naming conventions
Gebruik duidelijke prefixes, zoals:
- Color / <variable name>
- Heading / <variable name>
Deze zorgen voor een sub heading in je Variables overzicht.
En/of gebruik aparte Variable Collections.

Variables linken aan elkaar
Handig om bijvoorbeeld:
Tip
💡 Tip
-
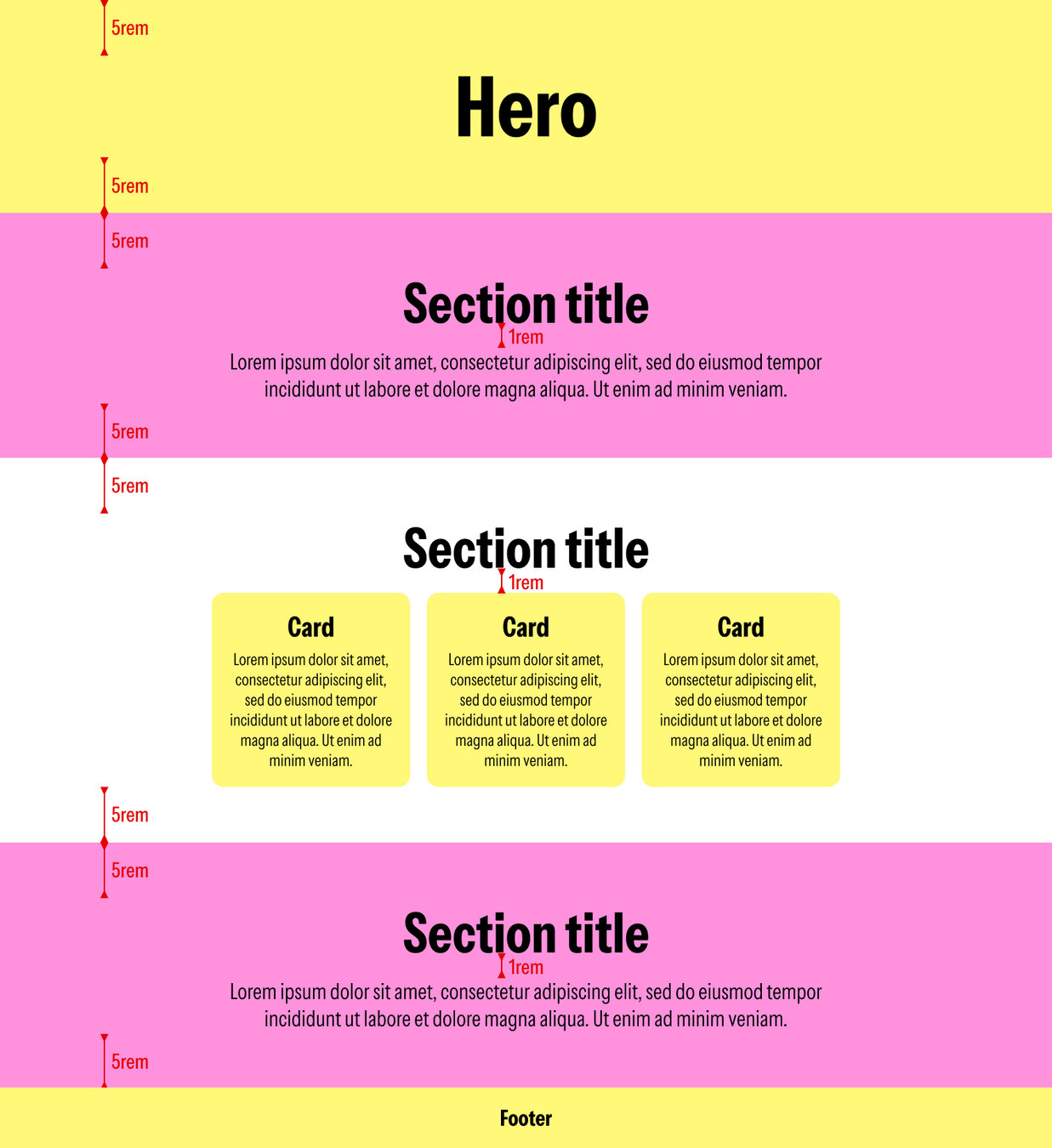
Eerst je basis kleurenset (color stack) te bepalen en die te hergebruiken in contextuele kleurvariabelen
-
Een schaalbaar spacing-systeem op te zetten en daaruit consistente marges en paddings voor secties en containers af te leiden

Oefening 1
- Maak 5 kleurvariabelen, 3 typografie-variabelen
& 3 spacing-variabelen aan - Pas deze toe op een simpele layout
- Uitgebreide uitleg op canvas

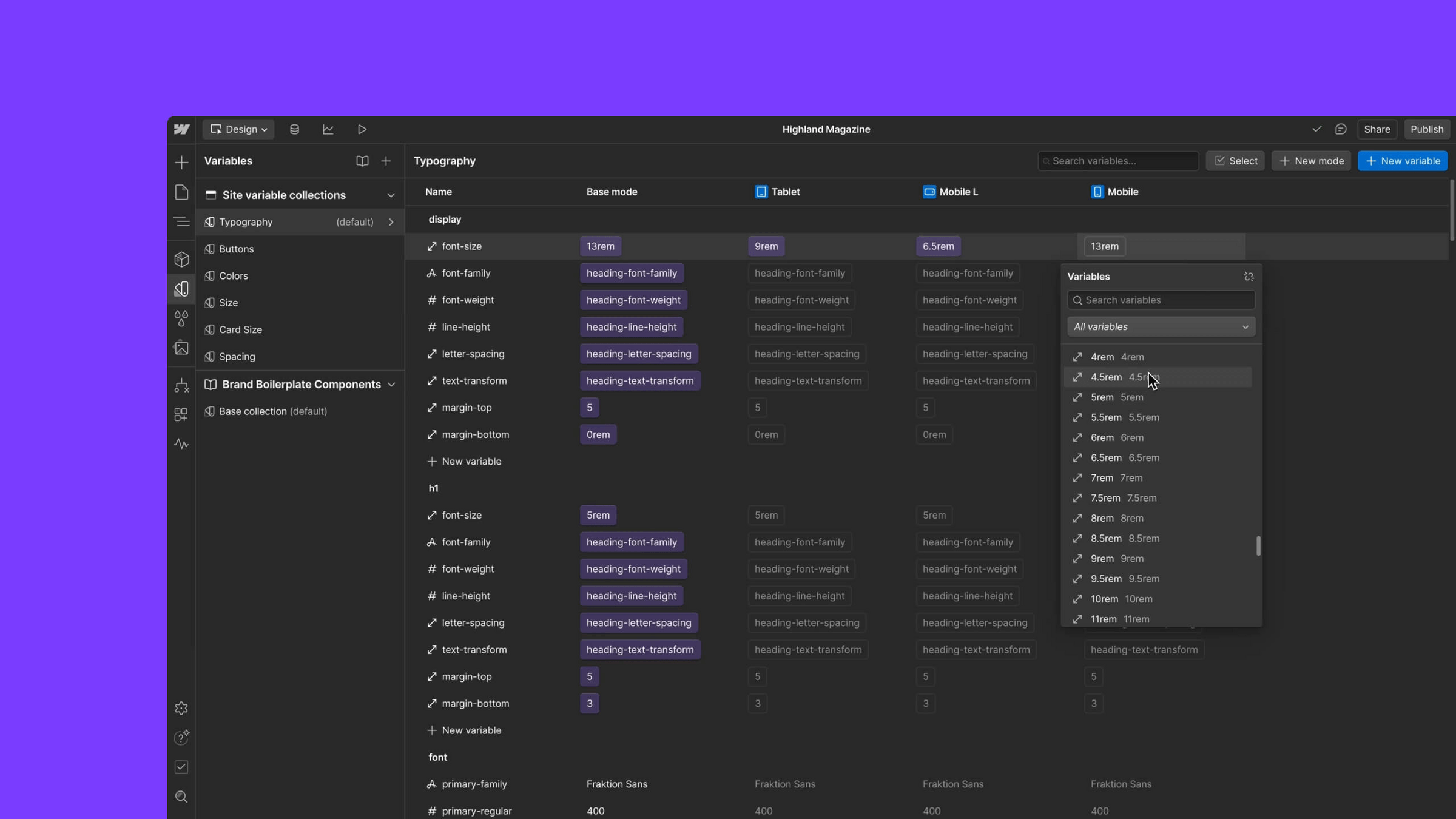
Variable modes
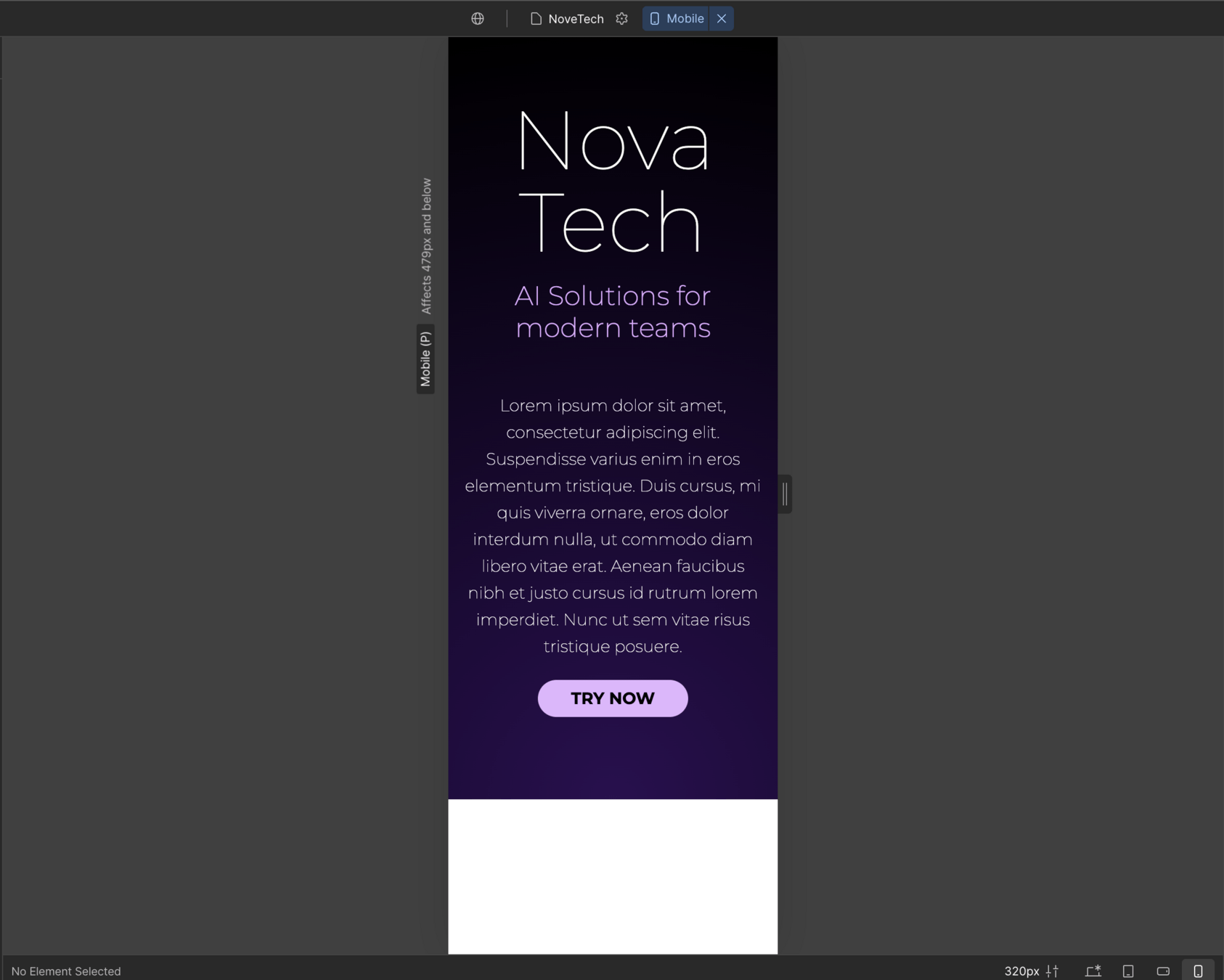
Responsive variables
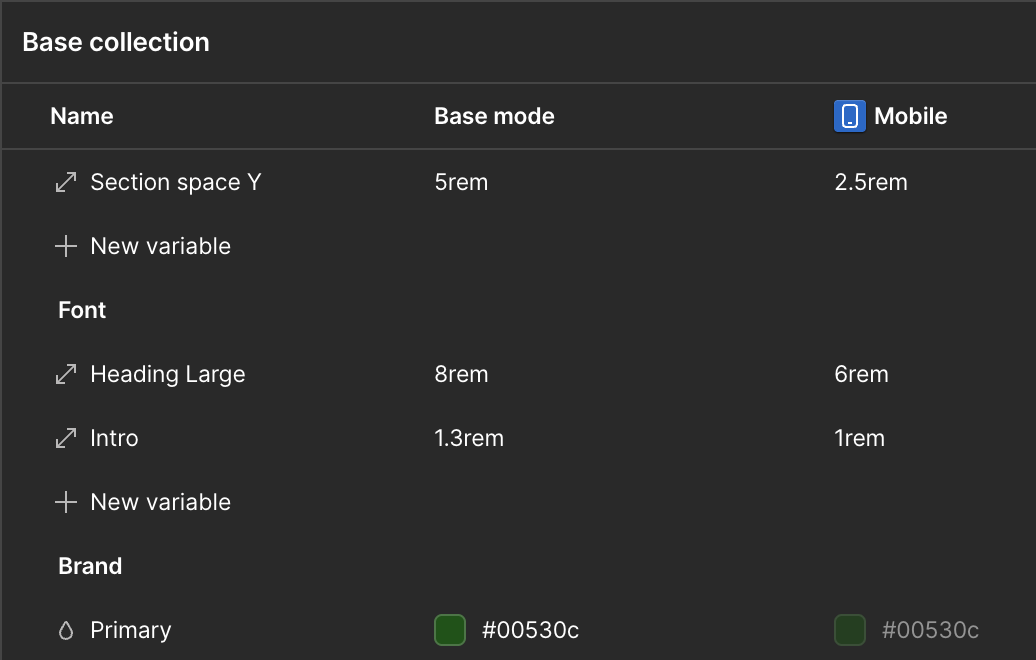
Mogelijkheid om automatisch andere waarden aan een variable toe te kennen op verschillende breakpoints.

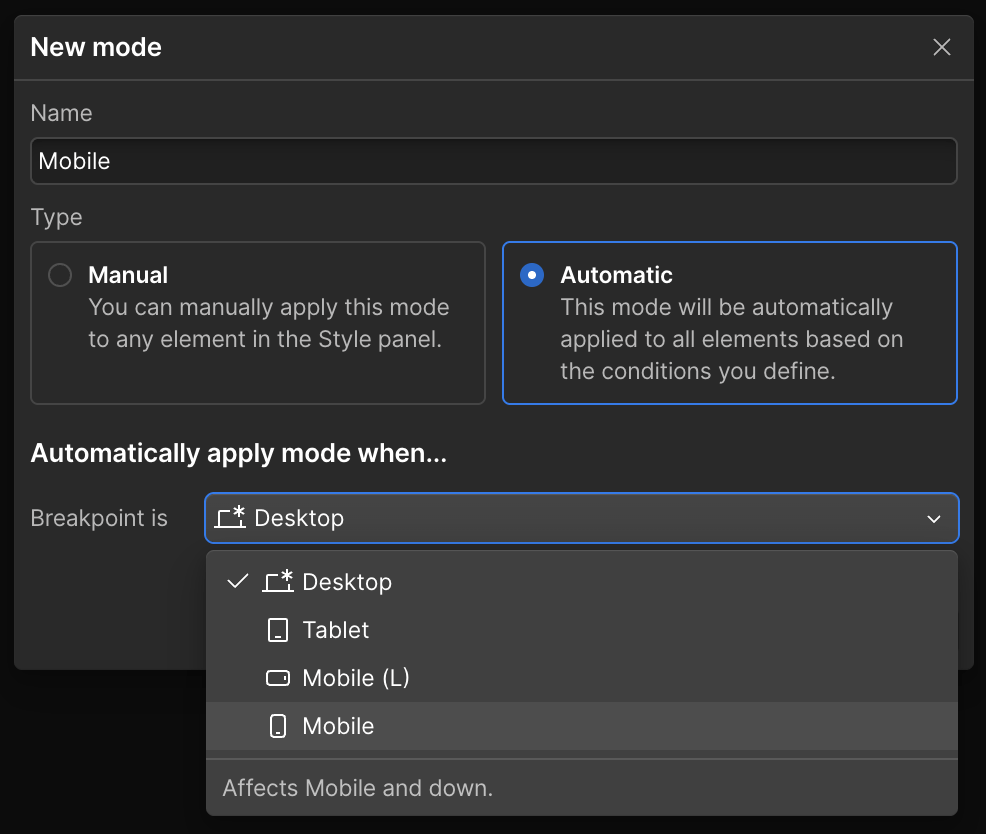
Variables > "+ New mode" (Bovenaan rechts) > Automatic > Selecteer een breakpoint

Variable modes
Responsive variables
-
Responsive typografie: grotere headings op desktop dan op mobiel
-
Spacing laten toenemen op grotere schermen


Variable modes
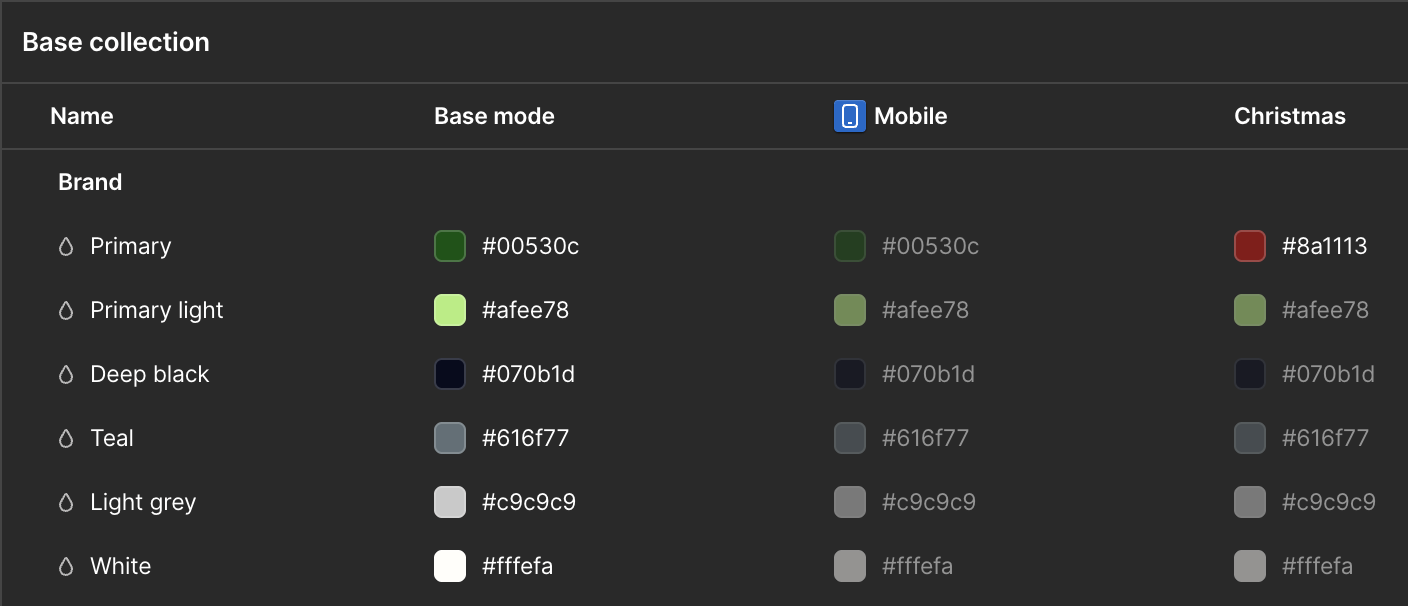
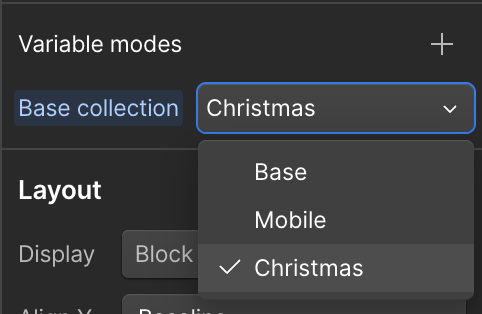
Themes
- Variables > "+ New mode" (Bovenaan rechts) > Manual > Selecteer een breakpoint
- Selecteer de 'Variable mode' in het Settings Panel van een element


-
Light / dark mode switch
-
Verschillende kleurenschema’s voor sub merken
-
Seasonal themes (kerst, zomer, promo,...)
❌ Variable modes combineren
Momenteel kan je maar één Variable Mode selecteren per breakpoint.
→ Automatische modus + Manual modus combineren
lukt dus (nog) niet
Oefening 2
- Maak een nieuwe Variable Mode aan die de spacing & typografie automatisch verkleint vanaf Tablet
- Pas zo nodig de size variables aan op de juiste elementen
- Volledige briefing op Canvas

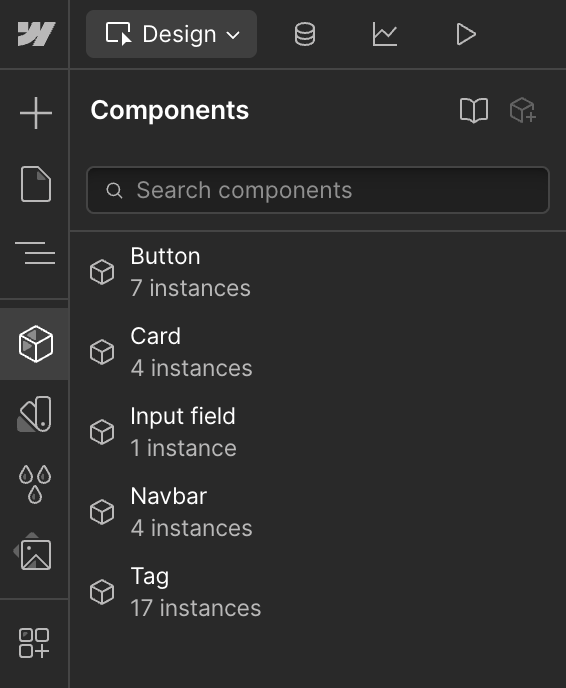
Components
Wat is een component?
Recap
Een herbruikbaar element met vaste structuur en soms met vaste stijl.
- Card
- Button
- Tag
- Navbar
- Footer
- ...
Wijziging → update wordt doorgevoerd op elke plaats waar het component wordt gebruikt
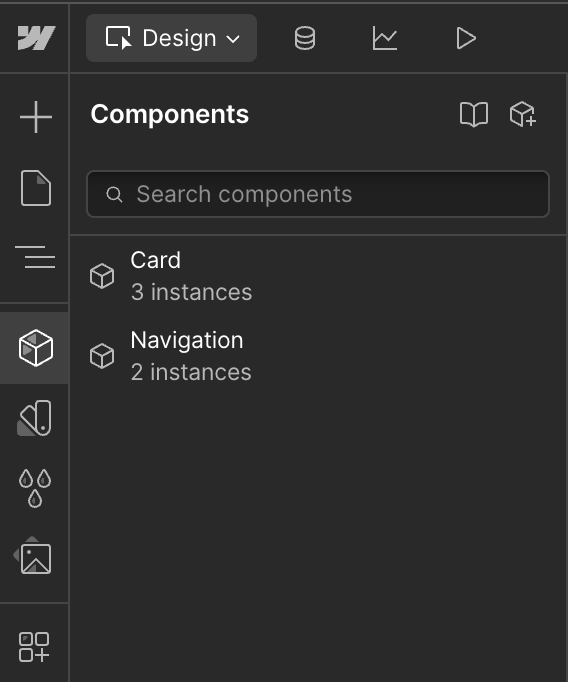
Components in Webflow
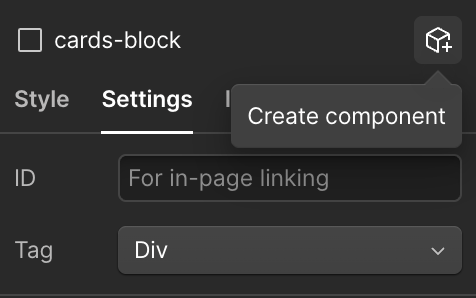
Nieuw component aanmaken
- Selecteer element
- Klik op "Component toevoegen"-icon of gebruik de shortcut:
-
cmd+shift+A(Mac) -
ctrl+shift+A(Windows)
-
- Geef een logische naam

Tool bar > Components
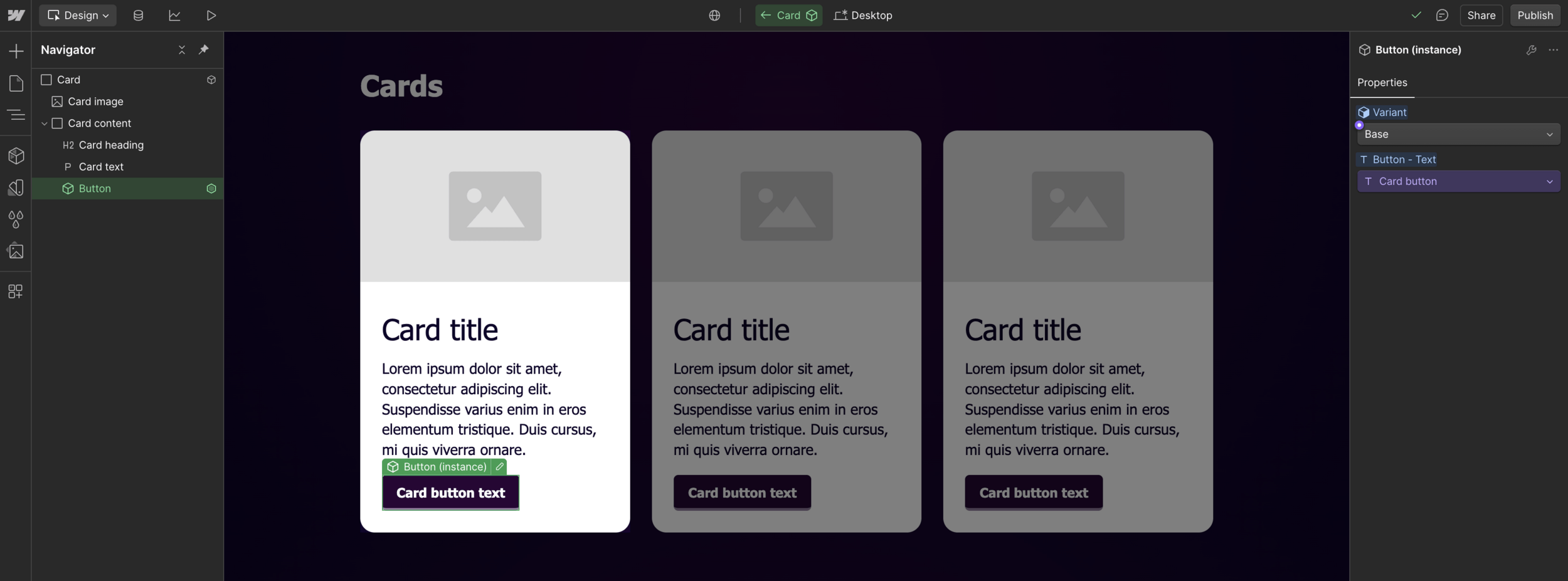
Components in Webflow
Instantie van een component bewerken
- Dubbelklik op de instantie = edit mode
Main component bewerken
- Dubbelklik op de instantie = edit mode
- Klik daarna op het "Engelse sleutel"-icon bovenaan rechts


Component vs. Class
- Class = styling van een element
- Component = bundel van elementen (incl. gedrag & styling)


Classes blijven bruikbaar binnen components.
Oefening 3
- In deze oefening maak je een eenvoudig Button component.
- Volledige briefing op Canvas

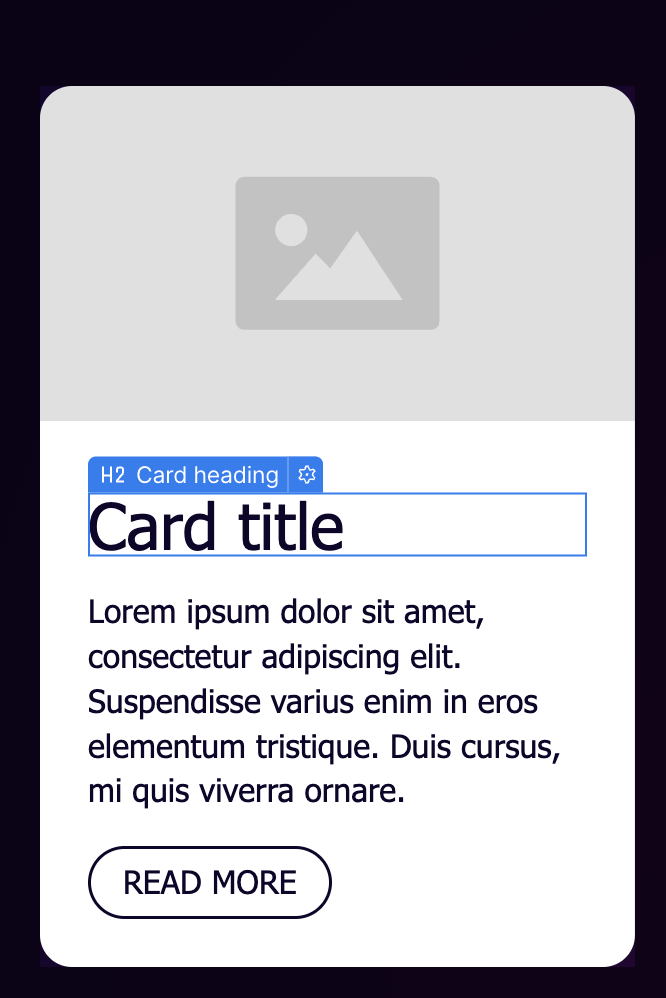
Component properties
= instellingen die je aan een Component kunt meegeven om specifieke onderdelen aanpasbaar te maken.
-
Tekst
-
Afbeeldingen
-
Link URL’s
-
Knoppen
-
Visibility (zichtbaarheid tonen/verbergen)
-
...
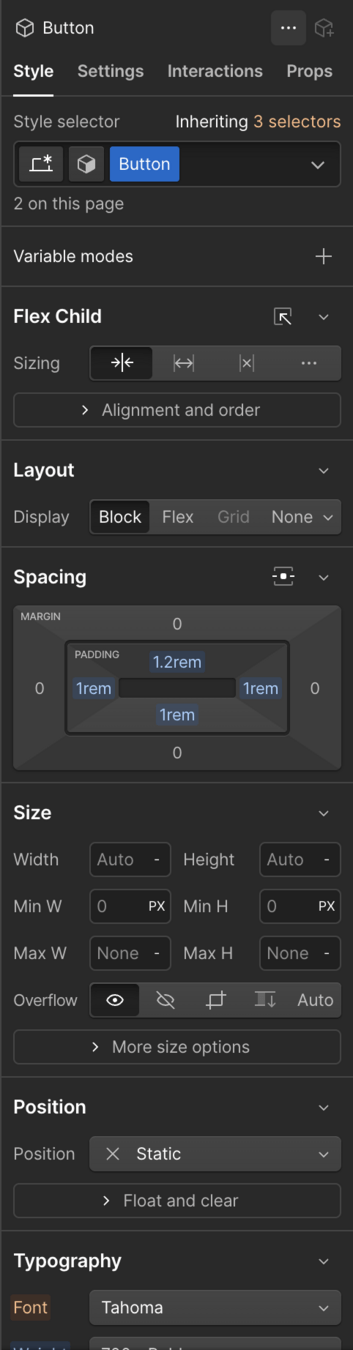
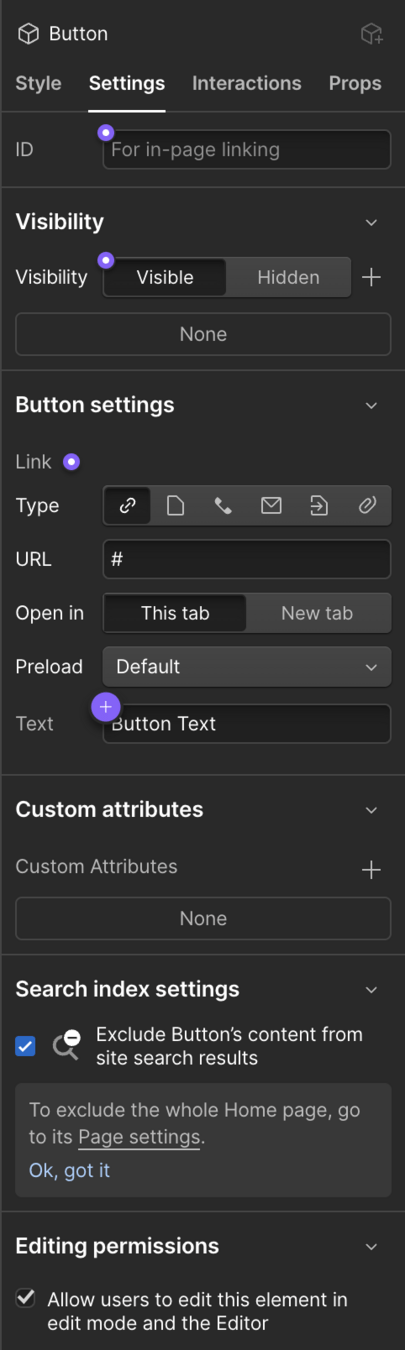
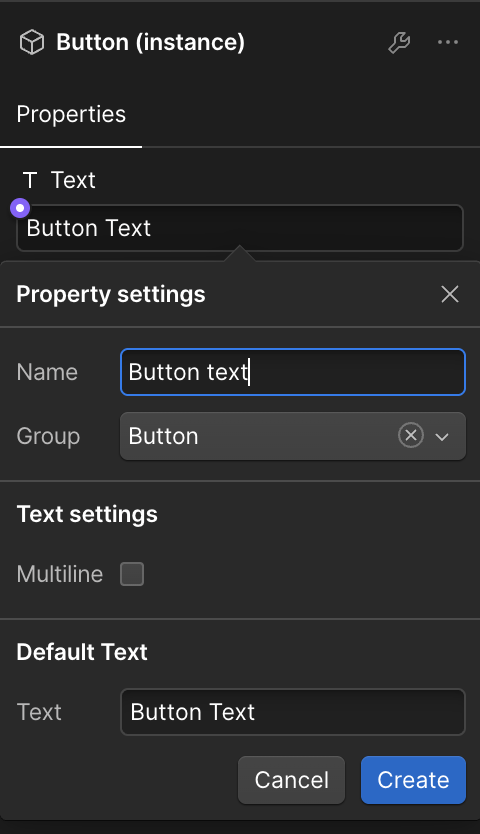
Properties aanmaken

-
Dubbelklik op het component
-
Selecteer het element waarop je een property wilt toevoegen
-
Ga naar het Element Settings Panel
-
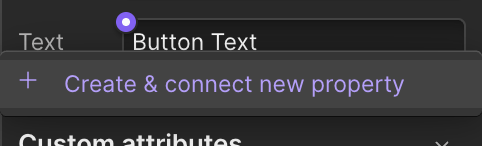
Klik op het Paarse bolletje
-
Klik op "Create & connect new property"
-
Geef een logische naam

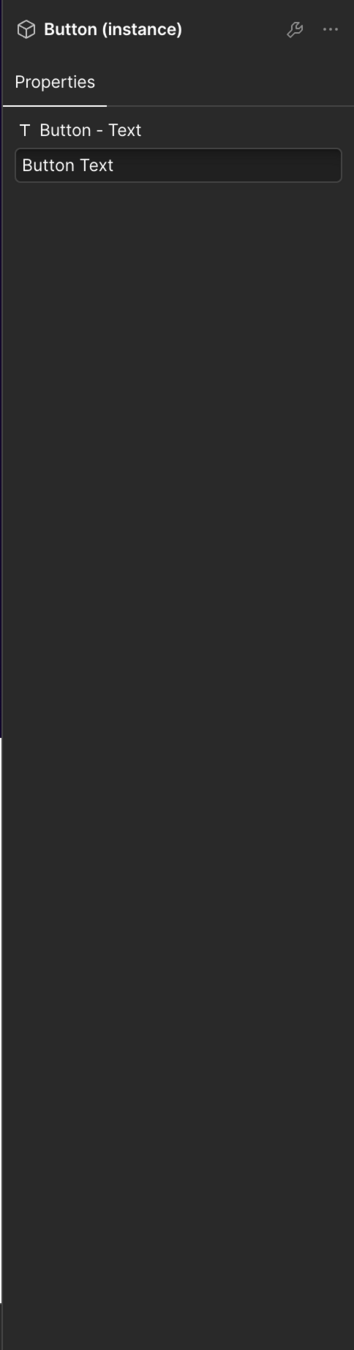
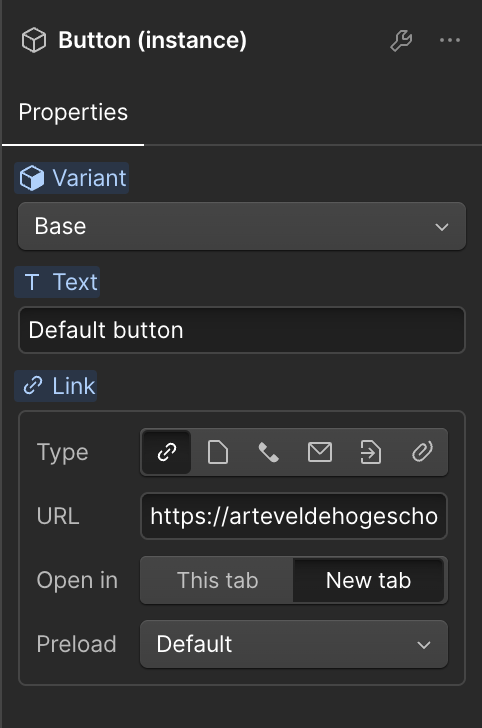
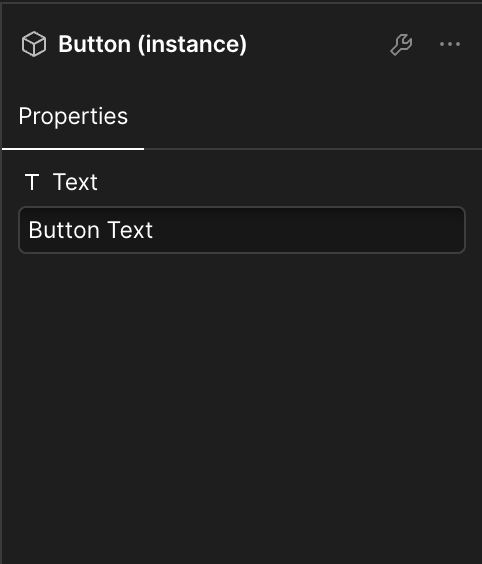
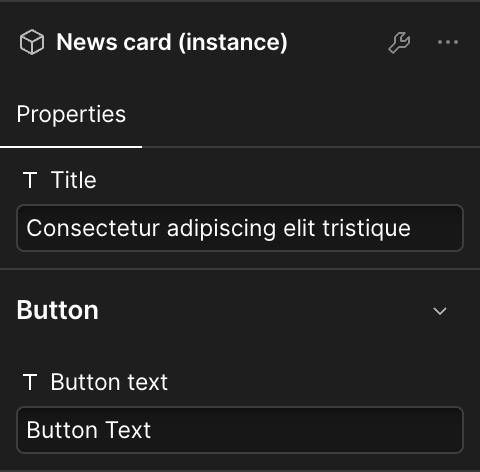
Properties aanpassen
Alle aanpasbare properties op een instantie worden zichtbaar in het rechterpaneel je een instantie selecteert.


Oefening 4
- Zorg ervoor dat zowel de Button tekst als de Button Link aanpasbaar zijn
- Volledige briefing op Canvas

Variants & states
Component variants
Component variants zijn verschillende versies van hetzelfde component met gedeelde basisstructuur maar andere stijlen of eigenschappen.
- Verschillende versies van buttons (Primary, Secondary, Tertiary)
- Verschillende formaten voor cards (Compact, Standard, Featured)
- Light/Dark mode versies van componenten
-
...
Recap
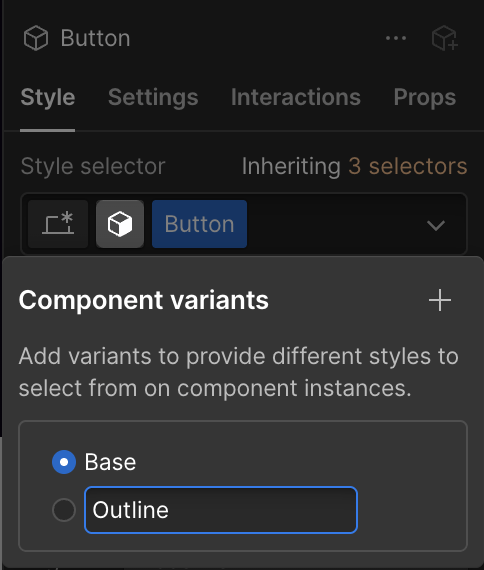
Variants aanmaken
-
Dubbelklik op het component
- Klik op het "+"-icoon naast "Variants" in het rechterpaneel
- Geef je variant een duidelijke naam
Vb: "Primary", "Secondary", "Outlined" - Pas de stijlen aan voor deze specifieke variant

Oefening 5
- Maak "Secondary" variant van het Button component.
- Volledige briefing op Canvas

Component states
States zijn verschillende visuele toestanden van een component gebaseerd op gebruikersinteractie of condities.
- Hover: Wanneer de gebruiker met de muis over het element gaat
- Pressed: Tijdens het klikken/indrukken van het element
- Focus: Wanneer het element focus heeft (vaak via tab-navigatie)
- Focus-visible: Focus die specifiek door toetsenbordnavigatie komt
- Disabled: Wanneer een element niet beschikbaar is voor interactie
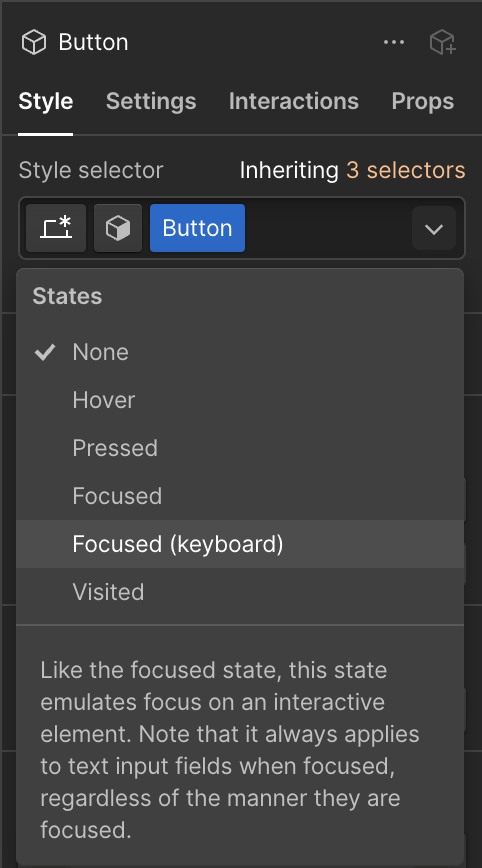
States aanmaken
-
Dubbelklik op het component
- Klik op de dropdown in de Style Selector in het Style panel
- Kies de gewenste state
- Pas de stijlen aan voor die specifieke state

States zijn belangrijk voor de toegankelijkheid of accessibility
(=a11y) van een interface.
- 👆Maak hover states subtiel maar merkbaar
- 🎯 Focus states moeten duidelijk zichtbaar zijn (ook voor toetsenbordgebruikers)
- ❌ Disabled states moeten duidelijk niet-interactief lijken
- ☑️ Gebruik kleur niet als enige indicator van state-verandering
- ⌨️ Test states met toetsenbordnavigatie en screenreaders
11 karakters
A11y
Oefening 6
- Voeg een passende hover, focus visible & pressed state toe aan beide varianten van het Button component
- Hou rekening met toegankelijkheid
- Volledige briefing op Canvas
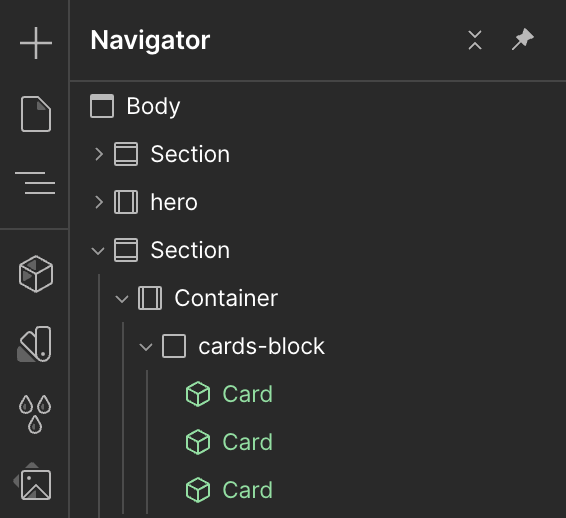
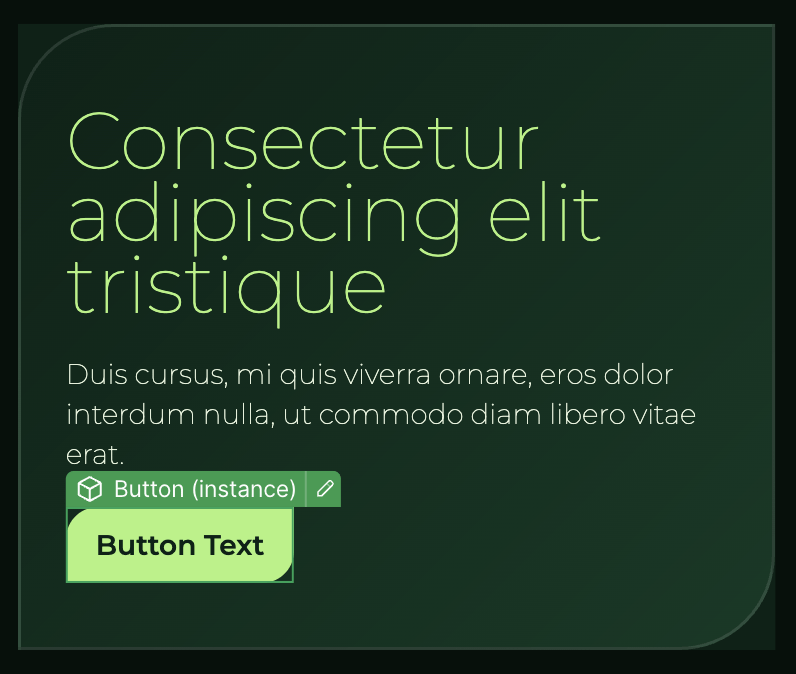
Nested components
Nested components
Nested components zijn componenten die binnen andere componenten worden geplaatst.
- 🤪 Voor complexe componenten die zelf uit meerdere herbruikbare onderdelen bestaan
- 🤝 Voor componenten die regelmatig samen worden gebruikt
- ✅ Gebruik duidelijke naamgeving die de hiërarchie weerspiegelt
- 3️⃣ Beperk de nesting tot maximaal 3-4 niveaus voor beheersbaarheid
Nested components
- Maak eerst de afzonderlijke componenten aan
- Sleep child component in parent component
- Je kan de default waarde van properties op parent niveau overschrijven

Nested components
Stap 1: Link property in child component



Ga naar component edit mode
In het Settings Panel > klik op paars bolletje > Create & connect new property
De property is vanaf nu beschikbaar & aanpasbaar in het rechter paneel wanneer je een instantie selecteert.
Nested components
Stap 2: Link property in parent component
Ga naar het parent component in edit mode en selecteer het child component
In het Settings Panel > klik op paars bolletje > Create & connect new property
De property is vanaf nu beschikbaar & aanpasbaar in het rechter paneel wanneer je een instantie selecteert.
Note: De property van het nested component staat in een aparte dropdown.




(Extra) Intro tot forms
Oefening 7
- Maak een eenvoudig Newsletter Form component.
- Volledige briefing op Canvas