


USER INTERFACE PROTOTYPING
Alternatieve LC/NC applicaties

Beyond Webflow
Webflow fundamentals
🔲 Layout: structuren met containers & flexbox
🎨 Styling: typografie, kleuren, spacing
♻️ Variables & Components: herbruikbare stijlen en blokken
📱 Responsiveness: werken voor elk schermformaat
🗂 CMS: dynamische content beheren
✨ Interactions & animations: micro-interacties tot scroll effect
🚀 Optimalisatie & SEO: sneller laden, beter gevonden
We bekeken afgelopen 6 weken deze basisprincipes van Webflow - en webdesign in het algemeen:
Technologie staat niet stil
De tools van vandaag evolueren razendsnel en voortdurend duiken er nieuwe tools op om interfaces en websites te creëren met weinig tot geen code.







🤯 Is sinds 25/05 zelfs al overgenomen door Google en heet nu Stitch





Tools veranderen,
de basisprincipes blijven gelden
- 🖥️ Visuele hiërarchie & paginaopbouw
- 📱 Responsive design
- 🧱 Componenten en herbruikbaarheid
- 🕹️ Interactie en animatie
- 🤓 Er wordt code (HTML/CSS/JS) gegenereerd
Je zal merken dat de interfaces van al deze tools vaak ook heel sterk op elkaar lijken!
Nieuwe tools kiezen
Als je een nieuwe tool tegenkomt, stel jezelf deze vragen:
🤔 Waarom deze tool?
- Welke specifieke problemen lost de tool op?
- Hoe kan de tool mijn designproces versnellen of verbeteren?
⚖️ Wat kan ik er mee doen?
- Op welke vlakken is de tool gelijkwaardig aan andere tools?
- Waar blinkt de nieuwe tool in uit?
💰 Wat kost het?
- Hoeveel kost een account of project?
- Hoeveel tijd ga ik nodig hebben om de tool onder de knie te krijgen?
Tools, tools, tools
We overlopen kort enkele tools die momenteel veel buzz veroorzaken in NC/LC-land en misschien wel eens het testen waard zijn.
Tools, tools, tools






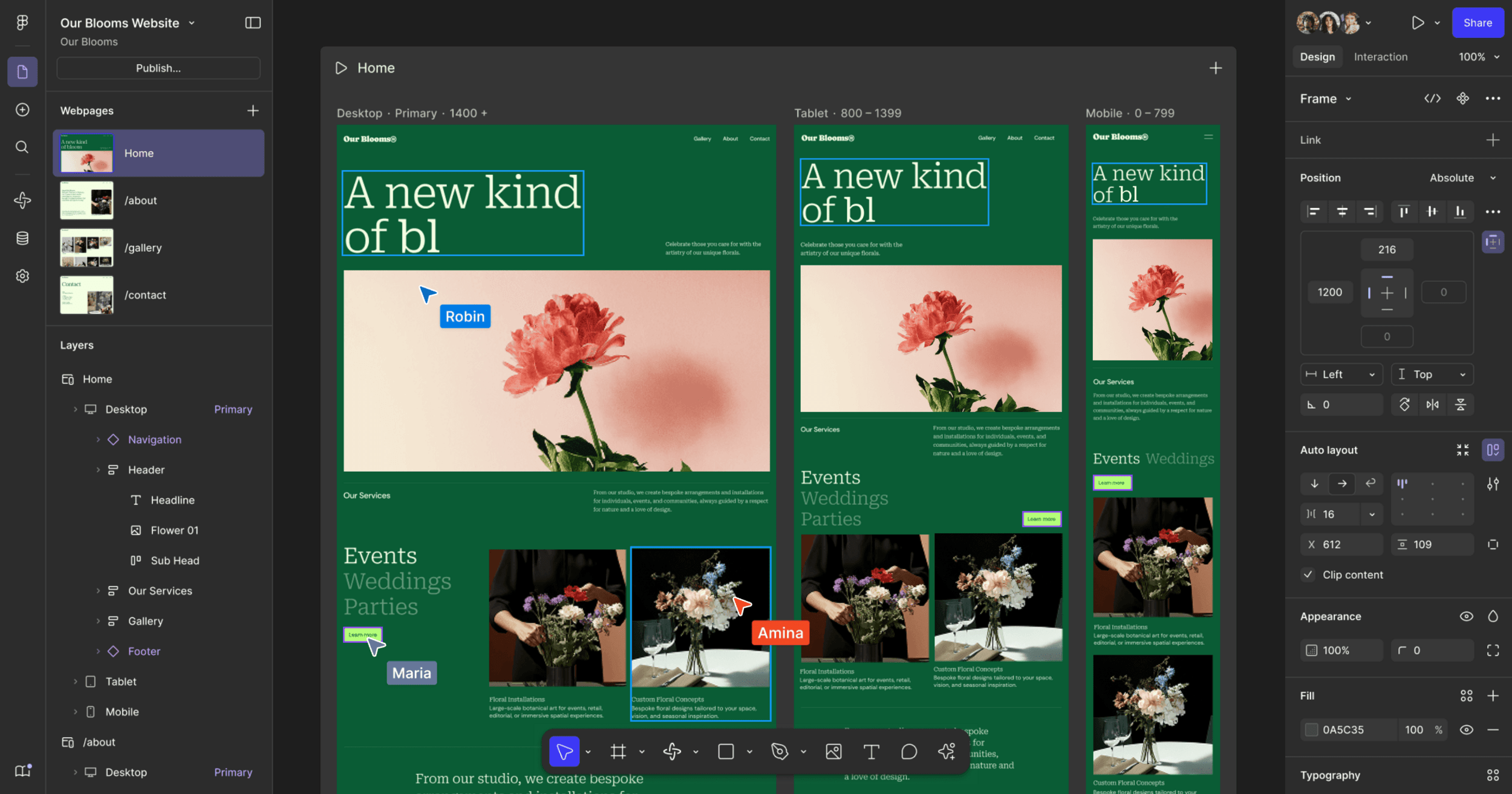
Figma Sites
Figma Sites


Figma Sites
Transformeert je Figma designs direct naar responsive live websites.
- Directe concurrentie voor Webflow
- Zeer intuïtief (zeker als je Figma al gebruikt)
- Deels gratis (voor basisgebruik), mogelijk betaalde abonnementen voor uitgebreide functies
- Nog niet beschikbaar op ons edu account 🥲
- Nog deels in ontwikkeling

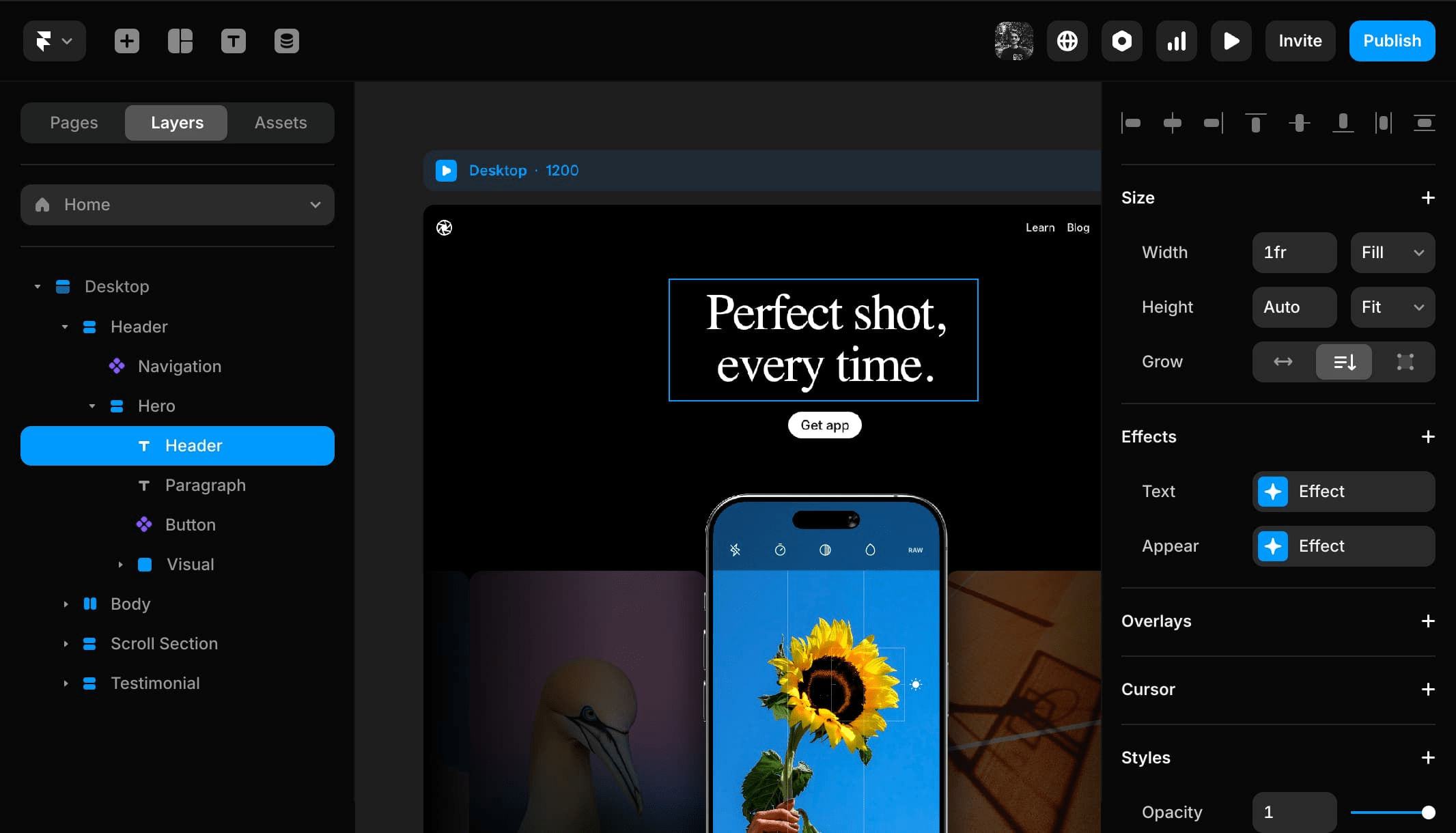
Framer

Framer
Een sitebuilder die aanvoelt als een designtool
- Minder complex dan Webflow, maar minder controle over de code
- Interface is heel intuitief, voelt aan als Figma
- Eenvoudig animaties en micro-interacties toevoegen
- Real time collaboration mogelijk (zoals in Figma)
- Gratis basisplan, maar voor eigen domein of CMS heb je een betaald abonnement nodig

Framer


Builder.io

Drag-and-drop builder voor websites en applicaties
- Gericht op teams die samenwerken aan dynamische websites
- Integratie met bestaande frontend-frameworks: React, Vue, Next.js
- Ideaal voor grote sites, e-commerce, marketingpagina’s en apps
- Integratie met AI om componenten op te bouwen
Builder.io

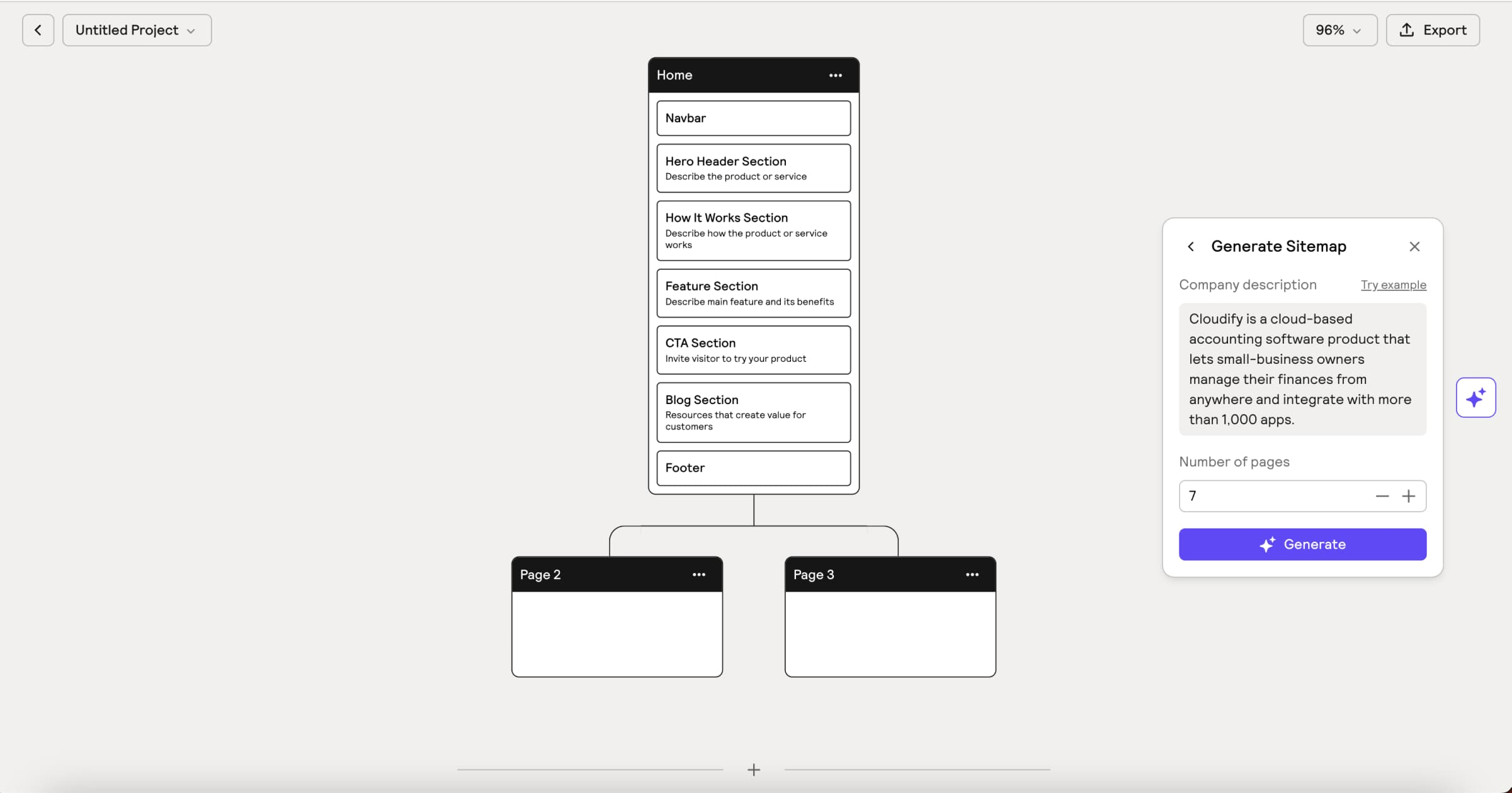
Relume

Relume
Een component library & AI gedreven tool om sitemaps, wireframes en prototypes te maken
- Geen all-in-one tool: handig als onderdeel van je designprocess, nl voor sitemaps en wireframing
- Via prompt sitemaps en wireframes samenstellen
- Component library beschikbaar in Figma en Webflow
- Gratis profiel voor beperkt gebruik, betalende abonnementen voor export en meer functionaliteit

Relume


ProtoPie


Een tool voor het maken van high-fidelity prototypes met complexe animaties, logica en interacties.
- Design importeren uit Figma
- Complexe animaties toevoegen met timelines of if-this-then-that logica
- Iets hogere learning curve, maar heel krachtige tool
-
Gratis trial, daarna betalende abonnementen voor alle functies
ProtoPie

What's next?
Nu is't aan jullie
Je eindproject is in Webflow, maar blijf je niet beperken en blijf vooral verder leren:
- 🗣️ Sluit je aan bij communities: r/noCode, Twitter/X, Discords,...
- 🧑🎨 Volg designers/developers op LinkedIn
- 📬 Blijf op de hoogte via newsletters van tools die je gebruikt
- 🎙️ Ga naar conferenties & meetups
- 💡Klik de 'What's new'-updates niet zomaar weg bij het openen van een tool
- 🛝 Experimenteer & speel met nieuwe tools & features